فوتوشوب تعليمي الويب 2.0 شارة التي تقلب مرة أخرى
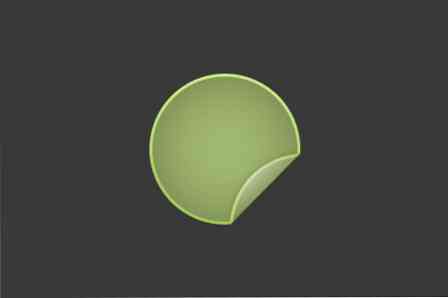
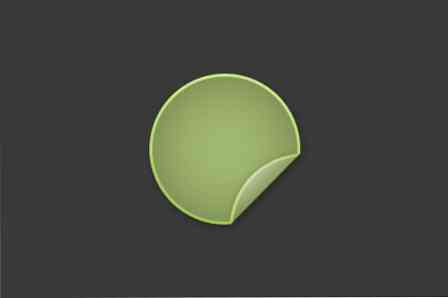
إذا كنت تعتقد أن شارات الويب 2.0 ذات الشكل الختم تستخدم بشكل شائع جدًا عبر الإنترنت ، فإليك شيء للتغيير - تقريب شارة الوجه الخلفي. لا يتم تكييفها على نطاق واسع مثل شارة شكل الختم ولكن بارد بالتأكيد. البرنامج التعليمي الكامل بعد القفز.
الخطوة 1
انتقل إلى Photoshop ، أنشئ مستندًا جديدًا بحجم 450 × 300 بكسل. ابدأ بخلفية داكنة (# 393939). قم بإنشاء طبقة جديدة ، ارسم دائرة (# a1b86e) في المنتصف.

الخطوة 2
حدد طبقة الدائرة, انقر بزر الماوس الأيمن -> خيارات المزج أو انقر مرتين لبدء أنماط الطبقة.
- في الظل الداخلي, جلس التعتيم على 32 ٪, المسافة إلى 0px. خنق إلى 0 ٪ و الحجم إلى 62px.
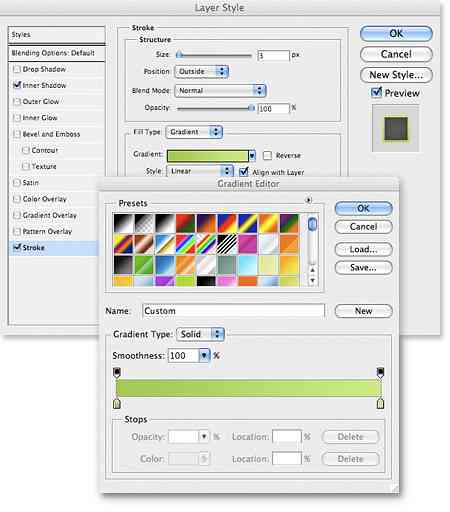
- في السكتة الدماغية ، التغيير ملء نوع إلى التدرج, وأدخل اللون التالي:
- # a4c855 في الموقع 0٪
- # ccea89 في الموقع 100٪



الخطوه 3
إنشاء طبقة جديدة على رأس طبقة الدائرة. اضغط مفتاح الأوامر / التحكم, حدد كلتا الطبقتين (الطبقة التي أنشأتها وطبقة الدائرة), انقر بزر الماوس الأيمن -> دمج الطبقات.

الخطوة 4
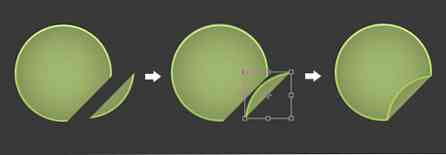
اختر أداة لاسو متعدد الأضلاع. حدد قطعة صغيرة من الحافة ، قصها (تحرير -> قص أو Command / Control X) ولصقه (تحرير -> لصق أو Command / Control V) في طبقة جديدة.

الخطوة 5
اختر أداة مستطيلة سرادق. على قطعة أصغر من الدائرة, انقر بزر الماوس الأيمن -> تحويل مجاني أو القيادة / التحكم T. استدارة ووضعها فقط لطيفة على حافة قطعة أكبر من الدائرة.

الخطوة 6
حدد طبقة الدائرة الصغيرة, انقر بزر الماوس الأيمن -> خيارات المزج أو انقر مرتين لبدء أنماط الطبقة.
- في شبح الهبوط, جلس التعتيم على 21 ٪, المسافة إلى 0px, ينتشر إلى 0 ٪, الحجم إلى 8px.
- في تغطية بالتدرج اللوني, جلس مزيج الوضع إلى ضوء الثابت, التعتيم على 100 ٪. أدخل إعدادات التدرج اللوني التالية:
- # 000000 في الموقع 0٪
- #FFFFFF في الموقع 100٪
غير ال زاوية إلى 131.



الخطوة 7
دعنا نعطي الجزء الأكبر من الدائرة بعض الظل. انقر بزر الماوس الأيمن -> خيارات المزج أو انقر مرتين لبدء أنماط الطبقة.
- في شبح الهبوط, جلس التعتيم على 29 ٪, المسافة في 3px. تنتشر عند 0 ٪, الحجم في 9px.


الخطوة 8
شارة الخاص بك جاهزة تقريبا. إدراج طبقة نصية بين طبقات الدائرة. إخفاء القليل من النص الموجود أسفل الوجه لإظهار التأثير المعاكس.




