10 تطبيقات ويب تم إنشاؤها باستخدام Backbone.js [دراسة حالة]
هل سبق لك أن تشابكت في كود السباغيتي؟ هل تفضل إطعام تطبيقك بشيء أكثر صحة؟ إذا كان الأمر كذلك ، يمكنك إلقاء نظرة خاطفة على ما يمكن تحقيقه باستخدام Backbone.js. العمود الفقري هي مكتبة جافا سكريبت تعتمد بشكل فضفاض على نموذج تصميم Model-View-Controller ، لكن لأنها تفتقر إلى عنصر Controller ، فمن الأفضل أن نسميها إطار MV *.
انها تساعدك على بناء سريع وأنيق وغني بالبيانات تطبيقات الويب من صفحة واحدة ، وتبقي الخاص بك منطق البيانات منفصلة عن واجهة المستخدم الخاصة بك, يحفظك من ربط بياناتك بـ DOM ، و جداول كما ينمو التطبيق الخاص بك. نظرًا لتزامن Backbone مع أي واجهة برمجة تطبيقات RESTful افتراضيًا ، يمكنك بسهولة توصيل تطبيق جانب العميل الخاص بك بواجهة برمجة التطبيقات الموجودة على جانب الخادم من خلال واجهة RESTful JSON.
سنقوم في هذا المنشور بدراسة 10 تطبيقات ويب تستخدم ميزات مكتبة Backbone لمساعدتك في استيعاب Backbone.js المحتملة لمشاريع تطبيقات الويب المستقبلية.
1. تريلو
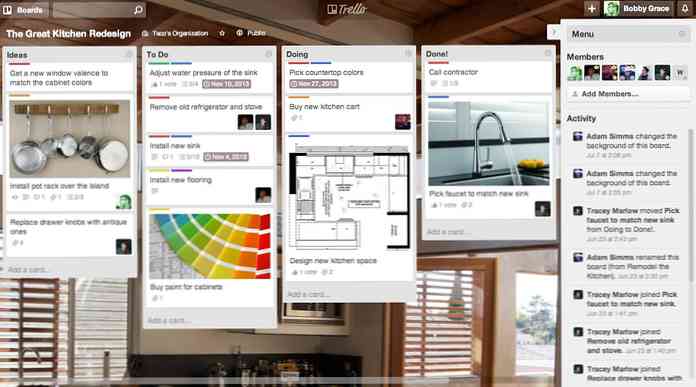
Trello هو تطبيق للتعاون وإدارة المشاريع عبر الإنترنت يساعدك على تنظيم مشاريعك في اللوحات وقوائم المراجعة والبطاقات وقوائم البطاقات ، ويوفر لك أدوات مثل المحادثات للاتصال بأعضاء الفريق.
بنيت Trello من الألف إلى الياء مع Backbone.js. يعمل العمود الفقري جنبًا إلى جنب مع واجهة برمجة تطبيقات HTML5 History ولغة الشوارب الخالية من المنطق في الواجهة الأمامية. تم تصميم جميع عناصر Trello Tech Stack بطريقة أسفرت عن عميل قابل للصيانة يتعامل بسهولة مع التحديثات, و إعادة المزامنة ديناميكيًا مع الخادم كلما حدث حدث DOM.

يستخدم Trello نموذج Backbone وطرق العرض للكائنات الخاصة به مثل البطاقات أو الأعضاء ، ومجموعات العمود الفقري للنماذج ذات الصلة - على سبيل المثال البطاقات في القائمة. المطورين أيضا بناء ذاكرة التخزين المؤقت طراز العميل الخاصة بهم إلى عن على تحديثات أسرع و اكثر إعادة استخدام رمز فعال.
2. شخصيات قصص الابطال الخارقين
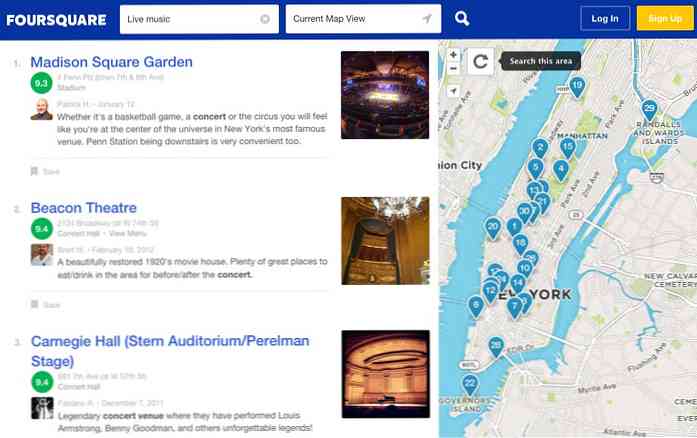
على الأرجح كنت قد سمعت بالفعل عن شخصيات قصص الابطال الخارقين, تطبيق الشبكات الاجتماعية الشهير المستند إلى الموقع والذي يتيح لك مشاركة الأماكن مع أصدقائك في جميع أنحاء العالم.
تم تصميم JavaScript API الأساسية لشخصيات قصص الابطال الخارقين حول نماذج العمود الفقري ، حيث فئات نموذج من API شخصيات قصص الابطال الخارقين (مثل المستخدمين والأماكن والعمليات الإضافية) هي الفئات الفرعية لفئات Backbone Model و ترث أساليبها وخصائصها.

يمكن رسم تطبيق الكود هكذا: fourSq.api.models.Venue = fourSq.api.models.Model.extend (…)؛ نعم ، هذا صحيح ، العمود الفقري يمكّن devs من كتابة لطيفة وجوه المنحى جافا سكريبت.
تلعب Backbone Views أيضًا دورها في تطبيق شخصيات قصص الابطال الخارقين ، لأنها تعزز تجربة المستخدم مع ميزات مثل خرائط الصفحة الرئيسية والقوائم. بخلاف العمود الفقري ، يستفيد JavaScript API من شخصيات قصص الابطال الخارقين من مسج ، Underscore.js (والذي هو الاعتماد الثابت الوحيد في العمود الفقري) ، ومترجم الإغلاق.
3. القاعده التقويم
معسكر القاعدة, يستخدم تطبيق إدارة المشاريع الشهير Backbone.js لميزة التقويم الخاصة به.
كان الهدف الرئيسي للتصميم من Basecamp Calendar هو إنشاء واجهة تفاعلية تصنعها جدولة مجموعة بديهية ممكن ، و بتحديث نفسها بالمللي ثانية. في Basecamp Calendar Backbone يعرض طرق العرض في قوالب ECO (Embedded CoffeeScript) كلما تم تحديث النماذج (بيانات العميل).

من المثير للاهتمام أن نلاحظ أن فريق المطورين لم يجعل تطبيق Basecamp بأكمله تطبيقًا من صفحة واحدة يمثل حالة الاستخدام الأساسية لـ Backbone.js ، ولكنه استخدم المكتبة فقط في ميزة التقويم حيث يمكنهم حقًا الاستفادة من مزاياها. فقط يذهب لإظهار أنك لست بحاجة بالضرورة إلى إنشاء تطبيق كامل من صفحة واحدة باستخدام Backbone ؛ من الأفضل التفكير بعناية في الأماكن التي يمكن تطبيقها فيها.
اقرأ المزيد عن مضادات "العمود الفقري" لتقرير ما إذا كنت تحتاج إلى "العمود الفقري" لتطبيقك بالكامل أم لا.
4. فلودوك
Flowdock هو تطبيق للاتصال بالفريق في الوقت الفعلي يوفر لك ميزات مثل الدردشة الجماعية ، البريد الوارد للفريق ، وتدفقات العمل في الوقت الفعلي
بنيت Flowdock من الألف إلى الياء أعلى Backbone.js. كان التحدي الرئيسي لفريق التطوير هو تمكين الرسائل وسير العمل في الوقت الفعلي. بشكل افتراضي ، يتصل Backbone.js بجانب الخادم عبر واجهة RESTful ، مما لا يجعل تدفق البيانات في الوقت الفعلي ممكنًا. لذلك ديف قرر حفظ الرسائل عبر محرك الوقت الحقيقي Socket.io بدلا من REST API.

لتحقيق هذا هم كتب طريقة مخصصة مسمي Backbone.sync. نظرًا لأن Socket.io هو أيضًا مكتبة JavaScript ، فإنه يجعل التواصل بين الواجهة الأمامية التي تعتمد على JavaScript والواجهة الخلفية (Node.js) سلسًا. Flowdock هو تطبيق Rails بشكل أساسي على جانب الخادم ، ولكن لديهم واجهة خلفية منفصلة Node.js تتعامل مع اتصالات Socket.io.
Flowdock يعزز تجربة المستخدم في الوقت الحقيقي حتى أكثر مع Bacon.js ، مكتبة جافا سكريبت في متناول يدي تمكن البرمجة التفاعلية رد الفعل. ميزة EventStreams من Bacon.js يساعد Flowdock في الحفاظ على نموذج العمود الفقري ومجموعاته محدثًا.
5. كوكتيل البحث
كوكتيل البحث هو تطبيق مفتوح المصدر يمنحك الفرصة لإلقاء نظرة على رمز تطبيق بسيط جدًا لـ Backbone.js. الخلفية مدعومة من بيثون ، ولكن ما يثير اهتمامنا هو ملف script.js الخاص بالتطبيق.
إذا قمت بفحص الكود ، يمكنك رؤية بنية أساسية جدًا لإطار Model-View- *: وهي تحتوي على واحدة نموذج المحدد في كوكتيل فئة لا يغير الإعدادات الافتراضية للفئة الأصل Backbone.Model ، واحد مجموعة العمود الفقري لنتائج البحث ، و 3 مشاهدات أساسية ، يضيف كل منهما طرقًا جديدة إلى Backbone.View الطبقة الأم.

إذا ألقيت نظرة على ملف index.html ، يمكنك اكتشاف كيف أضاف المطور Backbone.js وتبعياته, Underscore.js و مسج في قسم الرأس. Underscore.js هي التبعية الصعبة الوحيدة لـ Backbone بينما هناك حاجة إلى مسج إذا كنت تريد التعامل مع DOM بمساعدة طرق العرض الأساسية (وهذا هو حال تطبيق Cocktail Search).
6. بيتبوكيت
Bitbucket هو تطبيق لاستضافة الكود المصدري وإدارة الكود مشابه لجيثب. تستخدم شركة Atlassian ، وراء ذلك ، Backbone في برنامج JIRA لتتبع القضايا التجارية ، وهو المنتج الرئيسي الآخر أيضًا.
أثناء الاستفادة الكاملة من Backbone.js في تطبيقاتهم ، وجد فريق التطوير شيئين فقدتهما من Backbone. واجهوا العديد من الإخفاقات الصامتة الناجمة عن اصطلاحات تعريف فضفاضة من Backbone.js. هذا يعني في الأساس أن النماذج والمجموعات والآراء لا تحدد بالضرورة الأحداث المخصصة التي تعرضها. وإذا لم يكن ذلك كافيًا ، فإن النماذج لا تحدد دائمًا سمات انهم فضح.

هذه الطبيعة المتساهلة هي ميزة محببة من قِبل العديد من المطورين ولكن ليس من قِبل فريق أتلاسيان لذا قاموا بتطوير امتداد العمود الفقري الخاص بهم المسمى Backbone.Brace الذي يضيف مزيج وخصائص وأحداث ذاتية التوثيق إلى المكتبة.
إذا كنت منزعجًا من نفس الشيء ، يمكنك إضافة Backbone.Brace إلى التطبيق الخاص بك ، حيث إنه مشروع مفتوح المصدر يتم استضافته على Bitbucket نفسه. تستخدم BitBucket لغة الشوارب المغرقة تمامًا مثل Trello لتقديم طرق العرض Backbone على الواجهة الأمامية.
7. ساوند كلاود
SoundCloud لل هي منصة توزيع صوت شائعة حيث يمكنك تسجيل الصوت وتحميله ومشاركته أو الاستماع إلى الموسيقى مجانًا.
استخدم مطورو SoundCloud Backbone.js أولاً كإطار أمامي لتطبيق جوالهم ، لكنهم أحبوا ذلك كثيرًا حتى أنهم استخدموه أيضًا على جانب العميل من موقع سطح المكتب على الويب. في مدونة Backstage ، يشرحون اختيارهم للإطار مع قدرة Backbone على توفير أساس هيكلي متين في حين لا تزال مرنة.

يعد Scaling أحد الشواغل الرئيسية لتطبيق دفق الصوت ، وتعترف SoundCloud بذلك “له علاقة مع المنظمة أكثر من التنفيذ” مما يجعل العمود الفقري منظمة تنظيماً جيدا وخفيفة الوزن خياراً مثالياً لهم.
تستخدم SoundCloud نظام Templating الدلالي لـ Handlebars لتقديم طرق العرض Backbone على الواجهة الأمامية.
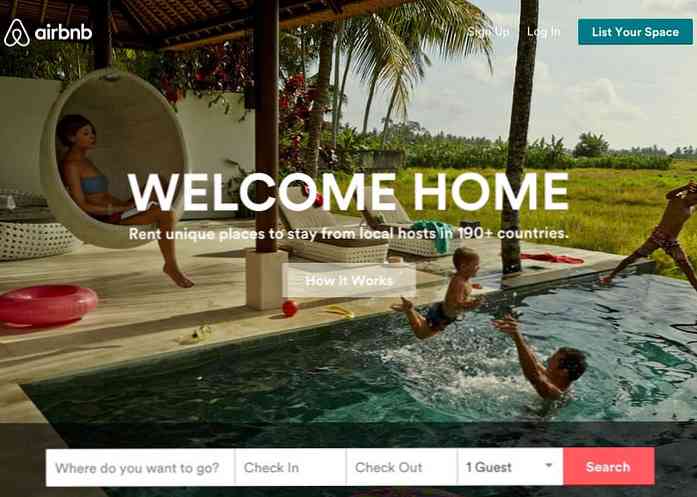
8. AirBnB
عبر Airbnb هو سوق مجتمعي ناجح بجنون حيث يمكنك العثور على أنواع مختلفة من أماكن الإقامة وحجزها في حوالي 200 دولة حول العالم
استخدم AirBnB أولاً Backbone.js في تطبيقه على الأجهزة المحمولة تمامًا مثل SoundCloud ، ولكنه استخدمها لاحقًا أكثر وأكثر في ميزات تطبيق الويب مثل Wishlists و Match و Search و Communities and Payments. أحب AirBnB العمود الفقري لدرجة أنهم لم يستقروا فقط لاستخدامه على الواجهة الأمامية ولكنهم أرادوا أيضًا إتاحة تشغيل المكتبة على الواجهة الخلفية.

انهم في وقت لاحق جعل مكتبة العمود الفقري من جانب الخادم ، Rendr ، مفتوحة المصدر ومتاحة على صفحة جيثب الخاصة بهم. Rendr هو مكتوب في Node.js ويتبع فلسفة “فرض هيكل بسيط ، مما يسمح للمطور باستخدام المكتبة بالطريقة الأنسب لتطبيقها” تماما مثل العمود الفقري نفسه
إذا كنت مهتمًا أكثر بمجموعة التقنية AirBnB ، فاقرأ منشور المدونة الخاص بهم حول رحلتهم من خلف القضبان إلى الكأس المقدسة الاستفادة في وقت واحد من العمود الفقري سواء على جانب العميل والخادم.
9. هولو
هولو هو تطبيق لبث الفيديو يتيح لك مشاهدة البرامج التلفزيونية والأفلام مجانًا ، إذا كنت موجودًا في الولايات المتحدة.
استفادت Hulu من Backbone.js لبناء تجربة مستخدم سلسة وسريعة لمحبي الأفلام. تتيح لك الواجهة التنقل بسرعة عبر التطبيق من خلال انتقالات لطيفة أثناء التنقل. العمود الفقري يحفظ عرض النطاق الترددي للمستخدمين كما البرامج النصية ومقاطع الفيديو المدمجة لا تحصل على إعادة تحميل كل الوقت.

تدير Hulu محرك Rails على الواجهة الخلفية ، وإذا كنت تحب إجراء محادثات مسلية ولكنها مفيدة ، فيمكنك القراءة عنها كيف تشابك فريق المطورين مع مسج قبل اتخاذ قرار أخيرًا بالتغيير إلى إطار عمل أكثر تنظيما للعمود الفقري.
Backbone.js سمحت لهولو ب قم بتحويل العرض الخاص بهم بشكل تدريجي من جانب الخادم إلى جانب العميل بدلاً من القيام بإعادة كتابة محفوفة بالمخاطر لخلفية Rails الحالية.
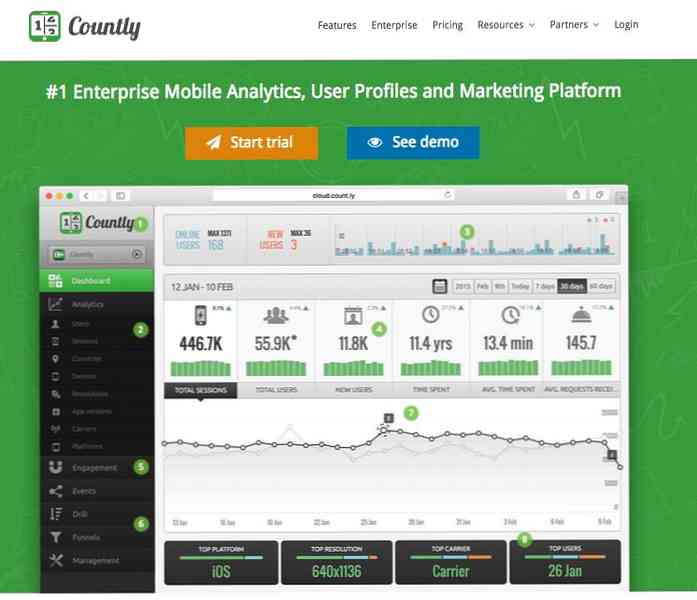
10. العد
Countly هو تطبيق تحليلات جوال في الوقت الفعلي يمكّنك من تتبع أداء تطبيق iPhone أو Android أو Windows Phone مباشرة من نافذة المتصفح.
ألقِ نظرة على القائمة الرائعة للبرنامج المفتوح المصدر الذي تم استخدامه لتطوير النظام الأساسي ، بما في ذلك النجوم البارزة في السنوات الأخيرة: Nginx و MongoDB و Node.js لجانب الخادم وبالطبع Backbone.js للواجهة الأمامية.

يستخدم Countly مكتبة templating المعقدة Handlebars لتقديم طرق العرض الأساسية التي تعرض البيانات المعدة وتحميلها مع نماذج العمود الفقري. يعد Countly تطبيقًا سهل الاستخدام للمطورين: إنه ليس قابلاً للتوسعة بسهولة فحسب ، ولكن وثائقه توفر أيضًا برامج تطوير التطبيقات برامج تعليمية مثل هذه على كيفية بناء الإضافات المخصصة على رأس العمود الفقري العميل.
ملحوظة المحرر: كتب هذا آنا مونوس لموقع Hongkiat.com. آنا هي مطورة ويب وكاتبة رموز لها مصلحة في العلوم والذكاء الاصطناعي والتقنيات التخريبية.