للمطورين 10 أدوات UX / UI في صندوق الأدوات
هناك العديد من الأدوات المختلفة التي يمكن استخدامها لبناء نماذج أولية. بعضها أفضل بشكل طبيعي من البعض الآخر في حالة معينة ، والبعض الآخر من بين الأفضل لأنه يمكن استخدامها في مجموعة واسعة من الحالات. إذا كان هدفك العثور على أداة للنماذج الأولية لأعلى الخط لعملك في التصميم ، فستجد ما كنت تبحث عنه من بين الأدوات المعروضة هنا.
يتضمن أيضًا ، العديد من أدوات النماذج الأولية التي تتميز بقدرات اختبار قابلية الاستخدام ، بالإضافة إلى الأدوات المخصصة لهذا النوع من الاختبارات. توفر لك قدرات اختبار قابلية الاستخدام في متناول يدك القدرة على إعادة تصميم عناصر واجهة المستخدم أو تحسينها. غالبًا ما يتم تجاهل أهمية اختبار قابلية الاستخدام أو إساءة فهمه. بشكل عام ، يجب عليك:
- تأكد من أن بحثك يتضمن البحث عن إمكانية اختبار قابلية الاستخدام.
- تأكد من أن الأداة التي تحددها متوافقة مع المنتج النهائي - موقع الويب أو تطبيق الجوّال أو الويب.
- تأكد من الحصول على القدرات التفاعلية التي تحتاجها.
- تأكد من أن الأداة التي تحددها متوافقة مع حجم مشروعك أو فريقك.
إنفجن
سواء كنت مصممًا فرديًا أو عضوًا في فريق تصميم صغير ، فإن InVision هي المنصة النموذجية المثالية الموجودة تحت تصرفك. لا يقتصر الأمر على كونه أداة تصميم وتعاون UX / UI الرائدة في السوق ، ولكن من الصعب مطابقة قدرات اختبار قابليته للاستخدام.
بالنسبة إلى الفرق الكبيرة جدًا ، أو الفرق المشتركة بين الإدارات ، أو المشاريع الكبيرة والمعقدة ، انظر InVision Enterprise Edition. بالنسبة للمشاريع المعقدة التي تشمل العديد من أصحاب المصلحة ، تحتاج بطبيعة الحال إلى حلول أولية للنماذج والتعاون ، و يمكن أن يكون اختيارك لأداة اختبار قابلية الاستخدام أمرًا بالغ الأهمية.

الإصدار Enterprise هو الحل الأمثل. يمكنك اختبار النماذج الأولية الخاصة بك مباشرة على الأجهزة المحمولة للمستخدم, مع عدم وجود حد لعدد الاختبارات أو المستخدمين المعنيين. بما أنه يمكنك التقاط أصواتهم ، ورؤية وجوههم ، فستحصل على صوت قياس قابلية الاستخدام النوعي بالإضافة إلى أي معلومات كمية قد تبحث عنها.
مع InVision ، ليست هناك حاجة إلى مهارات الترميز ، ويمكنك بناء أول نموذج أولي عالي الدقة ، قابل للنقر مجانًا.
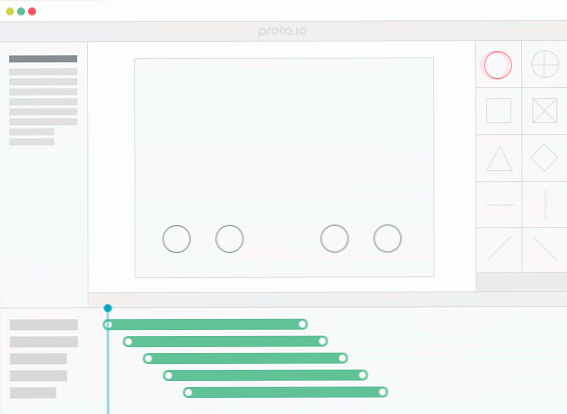
Proto.io
ستضيف Proto.io إضافة رائعة إلى مجموعة تصميم الويب الخاصة بك إذا كنت في حاجة إلى أداة النماذج الأولية والتعاون التي يمكنك من خلالها تتحول إلى نماذج عالية الدقة في فترة زمنية قصيرة جدًا. مع Proto.io يمكنك أن تنتج نماذج تفاعلية تفاعلية غنية بالميزات دون الترميز.

ومع ذلك ، فهناك أوقات حتى عندما تصل أفضل جهود التصميم إلى بعض المطبات على الطريق بسبب تعطل الاتصالات. ميزات التعاون التي تأتي مع هذه الحزمة ببساطة لا تسمح بحدوث ذلك. يمكنك الاعتماد على تقديم نماذج أولية في الوقت المحدد ، وواقعية ، بحيث لن يتمكن مديري المشروع وعملاءه من تمييزهم عن الشيء الحقيقي.
عناصر تصميم الأجهزة المحمولة لنظام التشغيل iOS و Android الأصلي هي لك للاستخدام ، أو يمكنك استيراد التصميمات الخاصة بك. ستعجب بما يمكن أن يفعله Proto.io نيابةً عنك ، ولمشاريع النماذج الأولية لتطبيق الجوال.
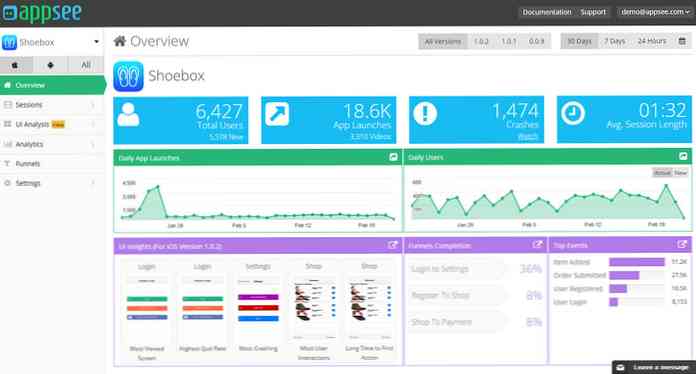
Appsee موبايل التطبيق تحليلات UX
بفضل إمكاناته القوية في اختبار قابلية الاستخدام التي تعد جاهزة للاستخدام ، سيساعدك Appsee Mobile App Analytics في تقديم تجربة مستخدم التطبيق المثلى ، مرة تلو الأخرى. يمكن أن يكون "Ultimate" صعبًا إن لم يكن مستحيلًا ، إذا كان اختبار قابلية الاستخدام سيئًا أو لم يتم على الإطلاق.

المبدعين Appsee التعرف على قوة تعليقات المستخدمين النوعية. نظرًا لأن البشر يعتمدون اعتمادًا كبيرًا على المعلومات المرئية ، فإن تسجيلات جلسة المستخدم ، عند دمجها مع بيانات خريطة الحرارة التي تعمل باللمس ، توفر للمصممين ملاحظات لا تقدر بثمن لتغيير أو تحسين عناصر واجهة المستخدم أو ميزات أو وظائف UX.
فكر في Appsee Mobile App Analytics كدليل سياحي يأخذك في رحلة المستخدم المرئية ويوضح الأشياء ذات الأهمية الكبرى. هذا هو حقًا ما يدور حول Appsee ، ولماذا يجب عليك التفكير بشدة في امتلاك نسختك الخاصة.
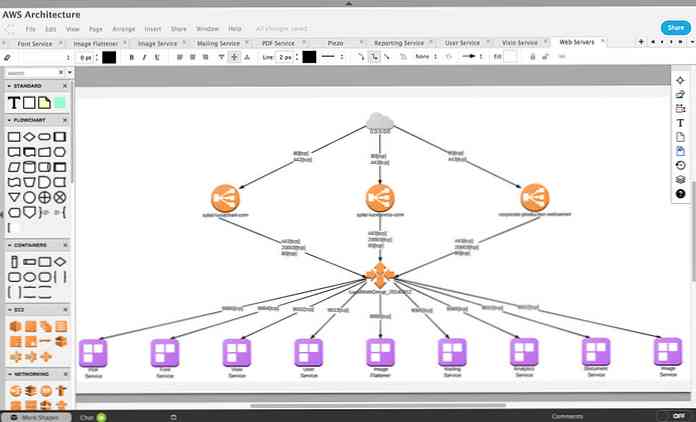
Lucidchart
Lucidchart عبارة عن تطبيق للرسم السحابي والرسم التخطيطي والرسومات السحابية عبر الإنترنت لسحب وإسقاط تصميم المواقع الإلكترونية أو الأجهزة اللوحية أو الهواتف. مكتبة كبيرة وشاملة من عناصر التصميم والأشكال الحديثة يمكّنك من بناء أي شيء من إطار سلكي أو نموذج بالحجم الطبيعي, إلى تبادل المعلومات أو بناء خريطة ذهنية من شأنها أن ترشدك من خلال مشروع معقد.

يوفر Lucidchart حلاً ممتازًا لتمارين المخطط الانسيابي الخاصة بك أيضًا. من بين العديد من الميزات المفيدة هي الصفحة الرئيسية وإمكانيات اختصارات لوحة المفاتيح التي ، عند استخدامها ، توفر لك مشكلة الاضطرار إلى تكرار العمل الماضي.
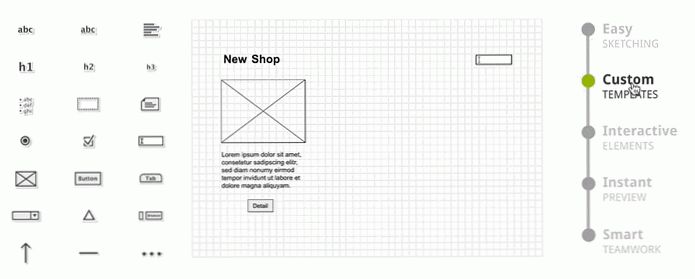
Pidoco
لا ينبغي أن يكون مفاجئًا أن تجد Pidoco ضمن قائمة أفضل أدوات UX / UI نظرًا لأنها أداة الاختيار الأولي لمصممي الويب في 50 دولة مختلفة. Pidoco هو تطبيق ويب سهل الاستخدام للغاية حيث يمكنك إنشاء إطارات سلكية جميلة أو نماذج UX تفاعلية بالكامل.

أنت لديها مجموعة مختارة من أكثر من 400 الرموز وعناصر واجهة المستخدم للعمل مع, وميزات التصميم التي تشمل تفاعلات النقر واللمس ، وسحب وإفلات تحميل الصور ، وانتقالات الشاشة وربط الصفحات ، وإمكانيات الاستعراض المباشر للجوال. النماذج الأولية لا تصبح أسهل بكثير.
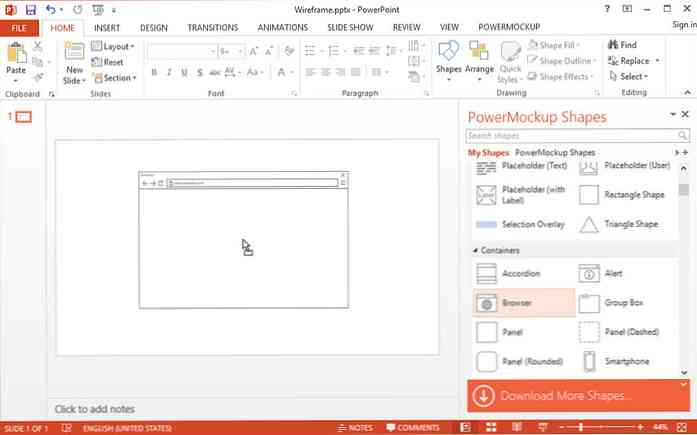
PowerMockup
إذا كنت من مستخدمي PowerPoint المخصصين ، أو حتى غير العاديين ، فإن PowerMockup هو الحل الأمثل لاحتياجاتك من النماذج الأولية. لإنشاء إطار سلكي على سبيل المثال ، كل ما عليك فعله هو حدد الرموز والأشكال المناسبة الموجودة في مكتبة PowerMockup ، و قم بسحبها وإفلاتها على شرائح PowerPoint.

لديك ثم عرض شرائح PowerPoint يمكنك استخدامها تقديم النموذج الأولي التفاعلي للرسوم المتحركة. يمكنك حتى أضف الأشكال والرموز الخاصة بك إلى مكتبة PowerMockup المتنامية باستمرار ، ومشاركتها مع الآخرين.
Notism
التعاون في المشروع هو أفضل ما يفعله Notism Collaboration ، وهو يفعل ذلك بشكل أفضل من جميع الأدوات الأخرى من نفس النوع. إذا كنت تعمل بانتظام على المشاريع حيث التواصل بين الأطراف المعنية أمر حيوي, هذه أداة يجب أن لا تكون بدونها. قد يكون من المفيد للغاية أن تكون تحت تصرفك عندما تعمل في مشاريع كبيرة ومعقدة أو مع فرق كبيرة.

يملأ Notism Collaboration أيضًا حاجة حيوية للمشاريع الأصغر التي تعد فيها الاتصالات القوية والتغذية الراجعة أمرًا بالغ الأهمية للنجاح. كل شيء مشترك عبر العروض التقديمية للفيديو في الوقت الفعلي.
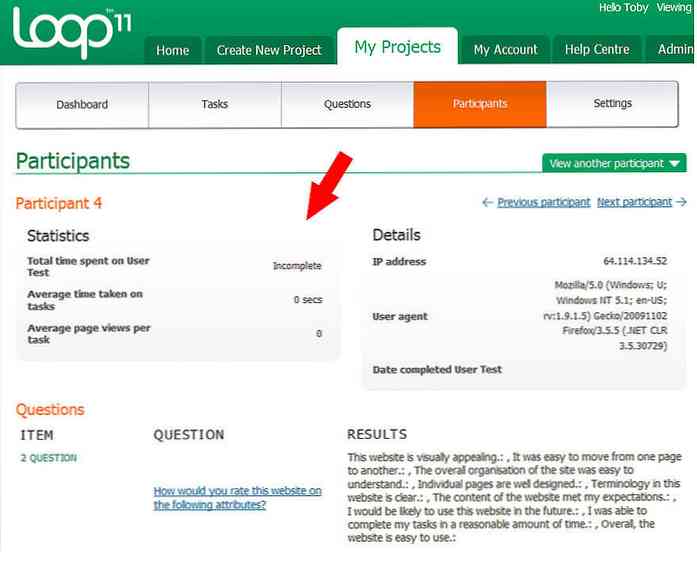
Loop11
ينتمي Loop11 إلى صندوق الأدوات الخاص بك إذا كنت تبحث عنه استكمل أدوات التصميم الخاصة بك مع أداة اختبار قابلية الاستخدام بالكامل. هناك القليل من الأدوات ، إن وجدت ، التي من شأنها أن تمنحك ردود فعل على التصميم قابلة للاستخدام بشكل أسرع ، عندما تكون كذلك إجراء اختبار قابلية الاستخدام UX على تطبيقك أو تصاميم موقع الويب.

يمكن أن يعمل Loop11 مع ما يصل إلى 999 موضوع اختبار في وقت واحد جمع تدفقات النقرات والخرائط الحرارية وبيانات تحليل المسار. يتم تقديم نتائج الأدوات هذه إليك في حلقة تعليقات مستمرة. لم تعد مضطرًا إلى تجنب اختبار قابلية الاستخدام الهام خشية أن يكون الأمر معقدًا جدًا أو ينطوي على الكثير من العمل.
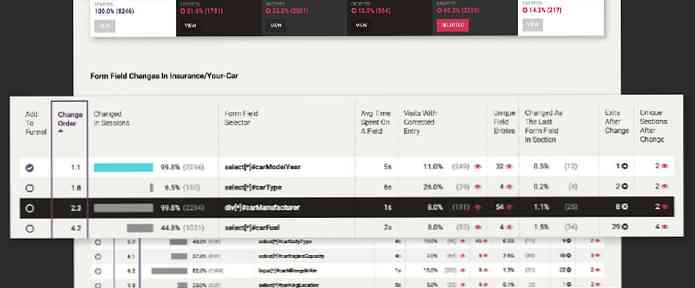
UseItBetter
يركز Analytics by UseItBetter على ميزة صغيرة من منتج الويب الخاص بك ، ومع ذلك ، فإن هذه الميزة ، إذا كانت خاطئة ، يمكن أن تخلق مشاكل للمستخدمين ، بل وتوقف تشغيل أكثر من عدد قليل منها.

ما تفعله هذه الأداة هو السماح لك بذلك التحقيق في المشاكل المرتبطة النماذج وحقول النموذج. إذا حاولت ملء نموذج عبر الإنترنت ، وواجهت مشكلات أثناء القيام بذلك ، وفي نهاية المطاف ، التخلي عن المهمة وترك الموقع ، فإن المشكلة التي واجهتك هي ما يعالجه تحليلات النماذج. إذا كانت النماذج هي عناصر UX مهمة لموقع الويب الخاص بك أو لنشاطك التجاري ، فيجب عليك الاحتفاظ بهذه الأداة في متناول يديك.
Patternry
يعد Patternry الأداة المثلى لتخزين معلومات التصميم الخاصة بك ، بما في ذلك كل شيء بدءًا من الأنماط وأدلة الأنماط إلى عناصر التصميم وكتل البناء التي تتوقع أن تحتاج إليها في المستقبل.

وغني عن القول ، والقدرة لحفظ وإعادة استخدام معلومات التصميم القيمة يمكن أن يوفر لك قدرًا كبيرًا من الوقت ، بالإضافة إلى أنه يسهل عليك مشاركة جهود التصميم والأفكار مع الآخرين. Patternry هي أداة إنتاجية مع اختلاف. سوف تساعدك على تجنب الكثير من العمل المتكرر.
إنهاء الأفكار
سواءً كانت حاجتك إلى أداة نماذج أولية صلبة ، أو أداة ذات ميزات تعاون فائقة ، أو أداة لديها إمكانية اختبار قابلية الاستخدام التي تبحث عنها ، ستجدها هنا.
في هذه القائمة ، لدينا بالفعل العديد من الأدوات المتخصصة ، وأدوات اختبار قابلية الاستخدام ، ومكتبة على الإنترنت لحفظ وإعادة استخدام أعمال التصميم ، وأداة رسم تخطيطي يمكنها القيام بأكثر من مجرد إنشاء مخططات انسيابية. أيا كانت الأداة أو الأدوات التي تختارها ، فأنت في أيد أمينة.




