نظرة عامة على إطار عمل الشرائح الخاص بـ Designmodo
تعد الصفحات المقصودة والمواقع الترويجية أمرًا حيويًا لتحويل الزوار إلى مستخدمين أو عملاء. يمكن أن يكون تصميم الجودة هو المفتاح لتحسين أرقام المبيعات وجلب المنتج إلى مركز الصدارة.
Slides Framework عبارة عن سلسلة من القوالب لإنشاء تخطيطات متحركة للصفحة الواحدة. تتضمن الحزمة جميع التعليمات البرمجية المصدر HTML / CSS / jQuery وملفات PSD / Sketch للمصممين.
يعد هذا بسهولة أحد أكثر الأُطُر شمولية لإنشاء صفحة مقصودة بأناقة. في هذا المنشور ، سأقدم نظرة عامة على "إطار عمل الشرائح" يوضح كيفية عمله وكيف يمكن تطبيقه على مشاريع التصميم الخاصة بك.
ابدء
تتضمن حزمة تنزيل الشرائح عرضًا تعليميًا بسيطًا للمستخدمين الجدد. هذا يسمي “الخطوات الأولى” توجيهك خلال الخطوات الأولية لإنشاء موقع على شبكة الإنترنت من Slides Framework.
لدى Designmodo فيديو كامل مدته 8 دقائق على YouTube يشرح عملية الإعداد هذه. التحقق من ذلك إذا كنت تريد أن ترى كيف يعمل هذا بصريا.
أفضل جزء في الشرائح هو أنه يمكن تخصيص كل شيء في متصفح الويب الخاص بك. يحتوي على معالج إعداد يرشدك خلال كل شيء ويجمع القالب النهائي في ملف بتنسيق zip. يسمح هذا لأي شخص بإنشاء قالب "الشرائح" ، وتنزيل الكود المصدري ، ثم التحميل مباشرة على خادم الويب. بسيط!
تحتوي كل حزمة إعداد على المجلدات التالية:
- CSS لجميع أصول CSS
- JS لمكتبة مسج وجميع الإضافات
- الأصول يحتوي على جميع وسائط الصور المطلوبة للشرائح الفردية
- مكتبة به مقتطفات برمجية للألواح والشرائح والتنقل المخصص
- قالب يقدم أشكالًا مسبقة التصميم للتخطيط لأفكار المشروع المختلفة

يجعل منشئ القوالب من السهل للغاية تحديد القيم المخصصة الخاصة بك بناءً على الطريقة التي تريد أن يتصرف بها المخطط. اختر صيغًا لموضع النص وخلفيات الصور / الفيديو وحتى الرسوم المتحركة بين الشرائح.
إذا كنت تواجه مشكلة مع المولد ، يمكنك دائمًا زيارة دليل الشرائح عبر الإنترنت. يمكن الوصول إلى هذا فقط لأولئك الذين يدفعون مقابل ترخيص إطار عمل Slides ، لكنه يعلم كل ما تريد معرفته.
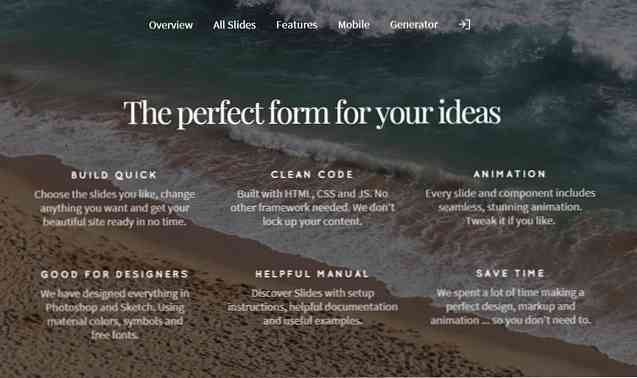
ميزات الشرائح مثيرة للإعجاب
أنا معجب للغاية بكيفية عمل الإطار السريع والسريع. بغض النظر عن المتصفح الذي تستخدمه ، يبدو أن "الشرائح" هي الصفحة المقصودة العصرية التي كنا نتوق إليها جميعًا.
يتضمن الإطار 60 شريحة مختلفة للاختيار من بينها وتخصيصها لاحتياجاتك. يمكن خلط كل شريحة مع أي شريحة أخرى في تصميم تخطيط واحد متسق. هذا يوفر لمصممي الويب مجموعة واسعة من الخيارات عند إنشاء تصميم جديد للشرائح.
بالإضافة إلى أن جميع الخطوط والرموز الموجودة في Slides Framework مجانية في أي قالب تقوم بتصميمه. يتيح ذلك للمصممين تخصيص التصميمات في Photoshop أو Sketch بغرض تسليم أفكارهم للمطورين.

يهدف إطار عمل الشرائح إلى توفير الوقت أثناء التطوير عند صياغة الصفحات المقصودة المتحركة. يمكن استخدام ترخيص واحد لمواقع الويب غير المحدودة والتي تعد مفيدة جدًا لحساب المستقلين أو الوكالات الإبداعية التي تعمل مع عملاء متعددين.
لمعرفة المزيد ، تفضل بزيارة صفحة الأسئلة الشائعة التي تجيب على معظم الأسئلة حول كيفية عمل الشرائح.
قوالب مسبقة الصنع عند الطلب
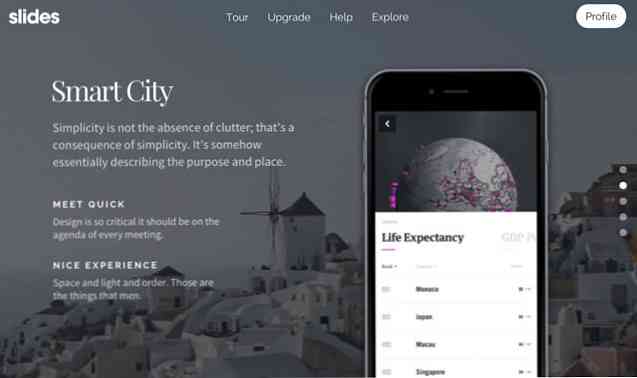
إذا كنت تريد توفير الوقت باستخدام "الشرائح" ، فقد تختار العمل مع أحد القوالب المدمجة مسبقًا بدلاً من ذلك. تأتي هذه في مجموعة واسعة من التصميمات من مقاطع الفيديو الخلفية إلى الصفحات المقصودة بتطبيق iOS.
يقدم فيديو قوالب الشرائح نظرة رائعة على الخيارات المختلفة. يمكن لأي شخص يقوم بشراء "إطار عمل الشرائح" الاختيار بين تخصيص تخطيط من البداية ، أو تخصيص أحد قوالب البدء السريع الـ 11.
يتضمن كل إطار عمل جيد عددًا قليلاً من العروض التوضيحية ، كما تحتوي الشرائح على صفحة أمثلة مخصصة خاصة بها مليئة بالتخطيطات المبهرة. بمجرد تسجيل الدخول إلى الواجهة الخلفية للشرائح ، ستتمكن من عرض هذه العينات وسحب الكود المصدري للمشروع (المشاريع) الخاصة بك.

يوضح كل نموذج تخطيط اتساع وعمق توفرهما الشرائح. يمكنك إعداد مقاطع فيديو أو صور خلفية ، إلى جانب الرسوم المتحركة المخصصة بينها. إذا كنت تعرف كيفية تخصيص ملف HTML بسيط ، فأنت لديك سيطرة كاملة على هذه القوالب وكيف تعمل.
تخصيص الشرائح لمواقع الويب
يتمثل أحد الجوانب المفيدة في "إطار عمل الشرائح" في تشغيله باستخدام كود HTML / CSS / JS. هذا يعني أنه يمكنك إنشاء صفحة مقصودة على WordPress أو Laravel أو Django أو Node.js. ولكن لا يلزم وجود لغة خلفية لأن الشرائح يمكن أن تعمل كصفحة ويب HTML / CSS ثابتة.
يمنح هذا للمطورين مرونة كبيرة عند تكوين "الشرائح" ليتم تشغيلها على أي موقع ويب محدد.
على سبيل المثال ، قد يرغب شخص ما في إضافة صفحة مقصودة إلى موقع WordPress الخاص به دون إضافتها إلى الصفحة الرئيسية. يمكن استخدام الشرائح كقالب WP مطبق على صفحة واحدة دون التأثير على أي صفحة أخرى على الموقع.
تجدر الإشارة إلى أن أي شخص يأمل في تحرير تخطيط "الشرائح" سيحتاج إلى معرفة القليل من HTML / CSS. لن تحتاج إلى استخدام WordPress أو أي CMS آخر ولكن الشرائح تعمل على كود HTML / CSS. يتم تضمين معظم جافا سكريبت في الإضافات ولكن بعض الإعدادات مثل تأثيرات الحركة قد تتطلب تعديلات يدوية أيضًا.
ضع ذلك في الاعتبار إذا كنت ترغب في العمل مع "الشرائح" لأن وجود مستوى معين من إجادة HTML / CSS / JS سوف يقطع شوطًا طويلًا.
يوفر كل شيء في قالب الشرائح تجربة مدهشة لأي صفحة مقصودة مخصصة. يمكن لمولد الشرائح والقوالب التي تم إنشاؤها مسبقًا توفير الكثير من الوقت للكتابة وإعادة كتابة التعليمات البرمجية من البداية.
أكبر نقطة يجب ملاحظتها هي أن الشرائح تتطلب بعض التحرير اليدوي إذا كنت ترغب في تخصيص تصميم يناسب احتياجات مشروع معين. ليس من الضروري أن تكون خبيرًا ولكنك تريد أن تعرف قليلاً عن HTML / CSS لإجراء التغييرات المناسبة على أي قالب.
يتم إحتوائه
هناك عدد قليل جدًا (إن وجد) من أطر عمل الصفحات المقصودة على قدم المساواة مع الشرائح. الرمز رائع ، والتخصيص رائع ، ويمكن لمولد كود الشرائح أن يوفر ساعات من الكدح.
إذا كنت تريد مشاهدة معاينة مباشرة ، فقم بزيارة الصفحة المقصودة للشرائح. كما يتضمن تفاصيل حول ميزات الشرائح وما يمكنك توقعه من الإطار. عموما الشرائح هي ديناميكية وخفيفة الوزن ، ومثالية لأي شخص يتطلع إلى إنشاء صفحة مخصصة الترويجي أو الصفحة المقصودة مع pizzazz.




