Bulma هو إطار CSS الوحيد الذي يعمل بنظام Flexbox والذي ستحتاج إليه
Flexbox هو موضوع ساخن للمطورين الواجهة الأمامية لأنه يقدم النهج الحديث لمحاذاة CSS. تعتمد معظم تخطيطات مواقع الويب على تعويم CSS أو النسب المئوية الثابتة للحفاظ على كتل المحتوى في خطها.
لكن flexbox يغير كل القواعد ومع إطار مثل بولما يمكنك بناء تخطيطات كاملة على flexbox. هذا إطار CSS جديد تمامًا لا يزال في المراحل الأولى من التطوير ، ولكن مع الكثير لتقدمه.

لمثل هذا المشروع الشاب يبدو أن بولما تزخر بالإمكانات. يقدم بولما أ إطار CSS الحديث و استراتيجية استجابة لتصميم التخطيط. مع flexbox يمكنك هيكل أي عدد من عناصر الكتلة لمحاذاة بجانب بعضها البعض و انفصال في بعض نقاط التوقف.
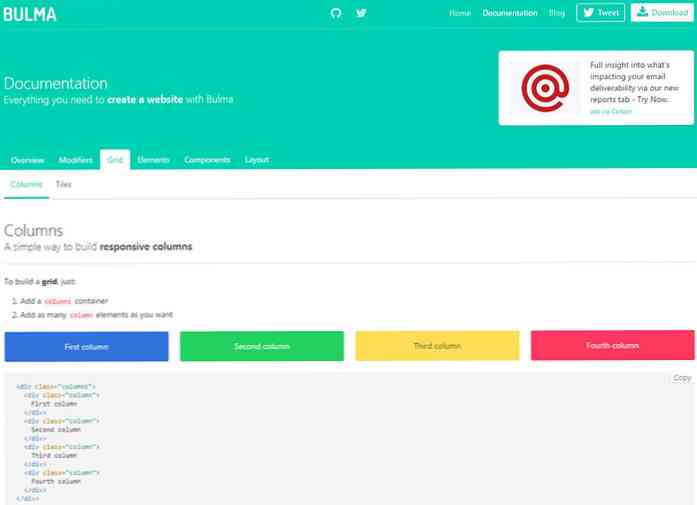
مع فئة بسيطة من .أعمدة يمكنك إضافة عدد divs كما تريد والحفاظ على تخطيط ثابت. يمكنك تغيير فئات العمود لجعل بعض أوسع من غيرها والحصول على بعض المحاذاة بشكل مختلف.
كل من المحاذاة الأفقية والرأسية سهلة للغاية مع هذا الإطار. لن تحتاج مطلقًا إلى اختراق حل CSS معًا في اللحظة الأخيرة.
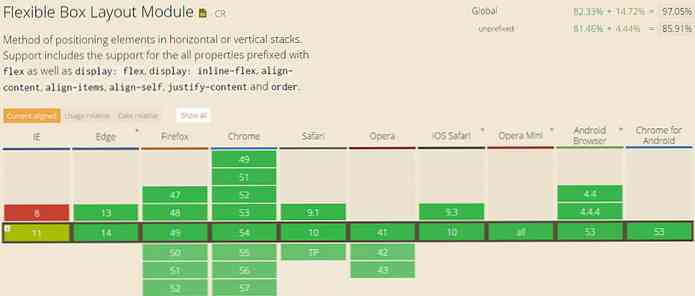
أفضل جزء هو أن معظم المتصفحات الحديثة تدعم flexbox باستثناء Internet Explorer. ولكن مع انتقال Microsoft إلى Edge ، سيكون من الأسهل بكثير استخدام إطار مثل Bulma دون الاهتمام بالدعم القديم.

تجدر الإشارة إلى أن هذا ليس مجرد إطار فليكس بوكس. إنها مكتبة CSS كاملة بها أنماط افتراضية لـ الطباعة ، أزرار ، حقول الإدخال, وغيرها من الشائع عناصر الصفحة. Bulma مجاني تمامًا ويأتي مع وثائق ممتازة إذا كنت على استعداد للغوص والبدء في البناء.
وإذا كنت لا ترغب في تنزيل Bulma محليًا ، فلا يزال بإمكانك تجربته باستخدام CDN عبر الإنترنت. يجب أن تكون الوثائق عبر الإنترنت أكثر من كافية لتبدأ ، وخاصة صفحة الشبكات التي يمكنك استخدامها لبناء هيكل تخطيط كامل.

Bulma موجود حاليًا في الإصدار 0.2.3 ، لذا لا يزال أمامه طريق طويل قبل إصدار v1.0. حتى في الإصدار الحالي ، لا يزال قابلاً للاستخدام بشكل كبير ويوفر إمكانات كبيرة للمستقبل.
لمعرفة المزيد ، تحقق من الريبو الرسمي لـ GitHub أو قم بزيارة صفحة ويب Bulma للحصول على إرشادات التثبيت والوثائق الكاملة.