أفضل 10 خطوط مصممي الويب الحب
عندما كنت أبدأ في تصميم الويب والرسومات ، كنت أتساءل دائمًا عن الخطوط التي يستخدمها المصممون الحقيقيون. لذا فقد أجريت بحثًا لاكتشاف أشهر مصممي الخطوط مثل الاستخدام وأفضل ممارساتهم وأيضًا بدافع الفضول الشخصي واحتياجاتهم في الطباعة. سيكون من الجيد معرفة الخط الذي يناسب أي موقف واليوم أشارككم نتائج بحثي.
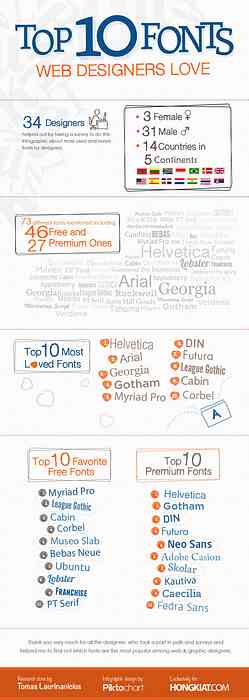
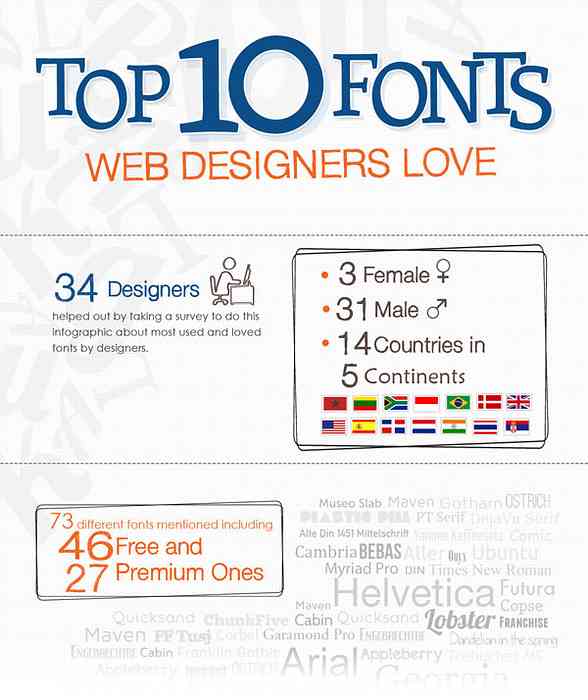
من خلال مجموعة من البيانات التي تم جمعها من Polldaddy و Forrst و Facebook و Twitter ، تلقيت تعليقات من 34 مصممًا من 14 دولة يجيبون على أسئلة حول الخطوط المفضلة لديهم ويشرحون لي لماذا يحبونهم. من خلال تحليل جميع المدخلات المقدمة ، اكتشفت بعض المعلومات المثيرة للاهتمام ، والتي تم تجميعها في رسم توضيحي بواسطة الأصدقاء في Piktochart.
أدناه ، تحقق من أفضل 10 قائمة من الخطوط المجانية والمميزة, وبعض الأسباب المثيرة للاهتمام التي تجعل المصممين لديهم خطوطهم المفضلة.
انقر على الصورة لترى على نطاق واسع.

أفضل 10 الخطوط المفضلة
فيما يلي قائمة بأفضل 10 خطوط حرة تم ذكرها بواسطة مصممي الويب والجرافيك في الاستطلاع. تم استبعاد الخطوط التي تأتي مع أنظمة التشغيل والخطوط مثل Arial و Verdana و Times New Roman و Georgia و Tahoma.
- لا تعد ولا تحصى برو
- الدوري القوطي
- الطائرة
- الطنف جزء حجري ناتىء من
- متحف بلاطة
- بيباس نوي
- أوبونتو
- سرطان البحر
- الامتياز التجاري
- حزب العمال Serif
أفضل 10 خطوط مميزة
هذه هي قائمة الخطوط المميزة (المدفوعة) الأكثر شيوعًا بين المصممين. بعضها غالي الثمن للغاية ولكن جودة الخط تتحدث عن نفسها.
- هلفتيكا
- جوثام
- DIN
- فبول
- بلا بلا
- أدوبي كاسلون
- Skolar
- Kautiva
- Caecilia
- فيدرا بلا
ماذا يقول المصممون
جوني بيغ ، المملكة المتحدة
تويتر: @ jonnydapigg
تأثير - ضرب الخط عنوان جريئة جميلة ، وسهلة القراءة.
الطليعي - شائع بعض الشيء ولكن شعبية مع العملاء ، على نحو سلس ، لا ضجة الحروف. رائع بالنسبة إلى العناوين والعناوين الفرعية والنص الأساسي (إذا لم يكن هناك الكثير).
الابن! يد - هذا يظهر في الكثير من تصميمي تي شيرت.
التوصيل - لافتات رائعة للبيع ، قابلة للقراءة ومتاحة في كل مكان (سهلة الاستخدام للويب).

آر بيتن ، البرازيل
تويتر:
Frutiger - إنه مؤقت ومتوازن وطبيعي.
فبول - الأناقة والبساطة ، تبدو جيدة في كل مكان تقريبا.
ديدوت - الأناقة والشخصية.
جراد البحر / Marketscript - خط مخطوطة الرجعية المفضلة لدي.
متحف بلاطة - الاكتشاف الأخير.
الدوري القوطي - تأثير أفضل.
التوصيل - خط أنيق آخر.
روكويل - جيد للعناوين.
غيلز بلاس وهلفتيكا هي دائما خيارات جيدة جدا.

إدغاراس بنديكتافيسيوس ، الدنمارك
تويتر: @ إدغاراسكوم
القرن القوطية - رسائل دائرية صلبة.
Trebuchet MS - سهولة القراءة العالية وآمنة على شبكة الإنترنت.
ديجافو سريف - خط بلدي المفضل الرقيق.
روكويل - بلدي الخط بلاطة المفضلة.
Convington - لطيفة جدا تحديث الخط الرجعية.
بلا هزلية - يجعلني اضحك.

كيرون لوي ، المملكة المتحدة
تويتر:Keiron_Lowe
سرطان البحر لقد تم الإفراط في ذلك أصبح بلا هزلية جديدة! الخط الأكثر شعبية المستخدمة من قبل المصممين هو بالتأكيد هلفتيكا نوي.

كاميرون أوليفييه ، جنوب أفريقيا
تويتر: @ cameronolivier
إذا كانت حرة الخطوط على شبكة الإنترنت, FontSquirrel هو للفوز ولكن على هذا النحو ، خطوطي "المفضلة" هي من مخزون محدود للغاية.
السيدة تريبوت. غالبًا لأنه مدرج في القائمة المتوافقة مع الويب القياسية ، وقليلة الاستخدام ، به بعض الخطوط الرائعة وإصدار مائل للغاية.
الرمال المتحركة - أحب النسخة الخفيفة - على الرغم من أن الخط بشكل عام يتم إنتاجه بشكل جيد ويحتوي على بعض الخطوط الرائعة.
يصنع - للحصول على نص عنوان جيد ، وإن كان ليونة ، مع منحنيات خفية.
متحف بلاطة - شريحة كبيرة من الرقيق. جميع Museo هي كبيرة في حد ذاتها حقا ، لا سيما بلاطة.
سيناريو التسويق - يا له من خط صغير رائع - لديه شعور رائع مكتوب بخط اليد دون أن يكون "طفولي". حقا أحب استخدامه كخط "سهل" مقيدة.
ألير - خط كبير آخر. تعتبر الأوزان المختلفة سهلة الاستخدام ، ولكن متغير الشاشة يتركه قليلًا ويجعل بعض العناوين الرئيسية رائعة.
ChunkFive - خط ثقيل قوي ومتين. حقا أحب الثقل والتأثير الذي يحدثه في الصفحة.

ستايسي لين ، الولايات المتحدة
تويتر: @ stacigh
DIN, جوثام, Caecilia, FF ميتا, هلفتيكا نوي.
فيما عدا Caecilia, كل هذه هي خطوط sans-serif بأحمال مختلفة الأوزان. Caecilia مدرج أيضًا في هذه القائمة لأنها هندسية جدًا وأحبها بلاطة. أيضًا ، كل هذه الخطوط لها ارتفاع x نسبيًا ، وهذا هو تفضيلي.

سيرجيو ناسلاو ، رومانيا
تويتر: @ serjeniu
فرانكلين القوطية - هذا الخط يصرخ للانتباه. إنها كبيرة وجريئة ، وتلعب بشكل جيد مع خطوط sans-serif الأخرى.
هلفتيكا - عندما يتعلق الأمر بقابلية القراءة ، يكون الأمر كذلك هلفتيكا أو نوع تهامه. لها شخصيتها الخاصة (Inserat أو نويه). عندما يتعلق الأمر بتصميم شعار ، عندما يتعلق الأمر بالطباعة ، ألعب دائمًا مع Helvetica أولاً.
نوع تهامه - هذا الخط لاعب فريق. عندما يتعلق الأمر بدمج المحتوى في التخطيط وجمع كل شيء معًا ، يبدو Tahoma وكأنه تم تصميمه ليكون هناك.
فرشاة سيناريو الأمراض المنقولة جنسيا - نظرة بخط اليد ضربات لي بعيدا ، بشكل عام. في المشروعات عبر الإنترنت ، يروون قصة ويستحسن الأنا أيضًا.
جورجيا - هذا الخط يعمل بشكل رائع عندما يتعلق الأمر باستغلال كل شيء. عندما تلعب مع المسافات بين الحروف ، تبدو الحروف جيدة دائمًا. يملأ الفراغ بين الحروف ، لا يضاف إليه (الكثير من الحروف في الفضاء هلفتيكا قد تدمر التأثير البصري).

استنتاج
إذن ، لديك بحثًا موجزًا ولكنه يقول عن العلاقة بين المصممين وخطوطهم. شكراً جزيلاً لجميع المصممين الذين ساعدوني في إجراء الاستبيان والإجابة على الأسئلة بالإضافة إلى مشاركة الخطوط المفضلة لديهم مع مجتمع التصميم ككل. ماذا عن الخطوط المفضلة لديك؟ قل كلمتك.