عدد HTML حالة التغييرات في الوقت الحقيقي مع CSS
العد هو مهمة في كل مكان في تطبيقات الويب. كم عدد رسائل البريد الإلكتروني غير المقروءة لديك؟ كم عدد المهام التي لم يتم تحديدها في قائمة مهامك؟ كم عدد النكهات المحشوة في عربة التسوق؟ كلها أسئلة مهمة يستحق المستخدمون إجابات عنها.
لذلك ، سوف تظهر لك هذه المشاركة كيف عد ثنائية العناصر, التي تشكل غالبية عناصر تحكم المستخدم مثل مربعات الاختيار وإدخال النص, باستخدام عدادات CSS.
أنت بحاجه إلى استهدف تلك الحالات باستخدام CSS أولاً, وهو ممكن عن طريق الطبقات الزائفة وسمات HTML التي تسمح لنا أن نفعل ذلك تماما. المضي قدما وتجربة الفكرة واستكشاف الطبقات الزائفة المختلفة التي يمكن أن تشير إلى التغيير في حالة عنصر ، بشكل حيوي.
سنبدأ مع أبسط ، خانات الاختيار.
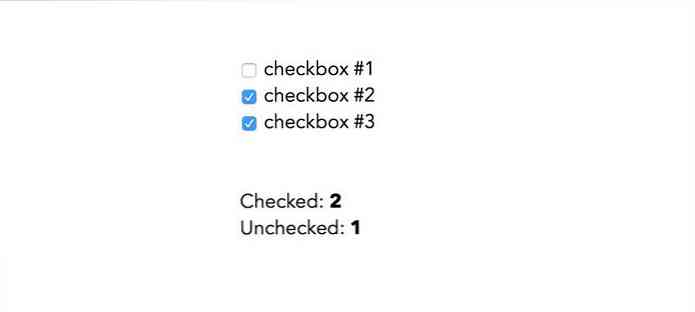
1. خانات الاختيار
خانات الاختيار الذهاب الى “التحقق” الدولة عندما يتم تكتك. ال :التحقق الفئة المزيفة يشير إلى الحالة المحددة.
مربع الاختيار رقم 1
مربع الاختيار رقم 2
مربع الاختيار رقم 3
التحقق:
لم يتم التحقق منه:
:: root counter-reset: tickedBoxCount، unTickedBoxCount؛ الإدخال [type = 'checkbox'] counter-increment: unTickedBoxCount؛ الإدخال [type = 'checkbox']: تم تحديده counter-increment: tickedBoxCount؛ #tickedBoxCount :: before content: counter (tickedBoxCount)؛ #unTickedBoxCount :: before content: counter (unTickedBoxCount)؛
كما قلت من قبل ، هذه الحالة بسيطة جدا. نحن تعيين اثنين من العدادات في عنصر الجذر وزيادة لكل مربع اختيار لحالته ، على التوالي. القيم العداد هي ثم عرض في مكان معين باستخدام يحتوى خاصية.
إذا كنت ترغب في فهم أفضل كيف تعمل عدادات CSS, إلقاء نظرة على وظيفة لدينا السابقة.
أدناه ، يمكنك رؤية النتيجة النهائية. عندما تقوم بإلغاء تحديد وإلغاء تحديد خانات الاختيار ، فإن قيم “التحقق” و “غير مفحوص” عدادات هي تعديل في الوقت الحقيقي.

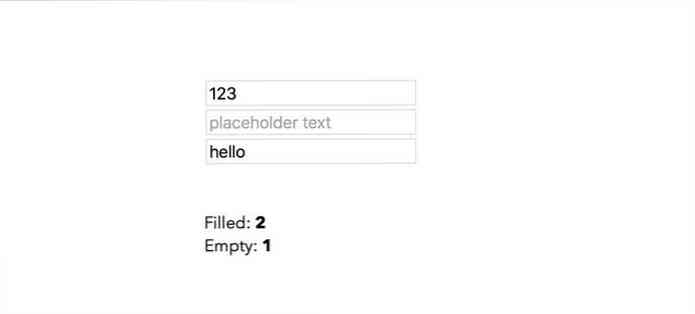
2. المدخلات النص
يمكننا أيضًا حساب عدد مدخلات النص تم شغلها وكم لقد تركت فارغة من قبل المستخدم. لن يكون هذا الحل واضحًا مثل الحل السابق ، لأنه على عكس خانات الاختيار, لا تحتوي مدخلات النص على فصول زائفة للعلم عندما تملأ.
لذلك ، نحن بحاجة إلى إيجاد طريق بديل. هناك فئة الزائفة ذلك يشير إلى متى يحتوي عنصر على نص عنصر نائب. تسمى : عرض نائبا،.
إذا استخدمنا العناصر النائبة في إدخال النص ، فيمكننا معرفة متى يكون حقل الإدخال فارغًا. يحدث هذا عندما يكون المستخدم لم يكتب أي شيء بعد في ذلك لأن العنصر النائب سوف تختفي عندما يحدث ذلك.
معبأ:
فارغة:
:: root counter-reset: filledInputCount، blankInputCount؛ الإدخال [type = 'text'] counter-increment: filledInputCount؛ الإدخال [type = 'text']: العنصر النائب - counter-increment: blankInputCount؛ #filledInputCount :: before content: counter (filledInputCount)؛ #emptyInputCount :: before content: counter (blankInputCount)؛
والنتيجة تشبه السابقة واحدة العدادات زيادة تلقائيا وتناقص ونحن نضيف أو نزيل النص من أو إلى حقول الإدخال.

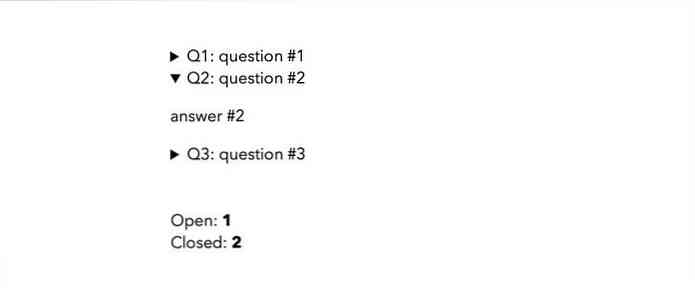
3. التفاصيل
لا يجب دائمًا الإشارة إلى الحالات البديلة لعنصر فقط من خلال الطبقات الزائفة. قد يكون هناك سمات HTML تقوم بهذه المهمة, كما هو الحال في حالة
ال
وبالتالي, افتح سمة HTML في العنصر. يمكن استهداف هذه السمة في CSS uيغني محدد السمة.
Q1: السؤال رقم 1
الإجابة رقم 1
Q2: السؤال رقم 2
الإجابة رقم 2
Q3: السؤال رقم 3
الإجابة رقم 3
افتح:
مغلق:
:: root counter-reset: openDetailCount، closedDetailCount؛ التفاصيل counter-increment: closedDetailCount؛ التفاصيل [open] counter-increment: openDetailCount؛ #closedDetailCount :: before content: counter (closedDetailCount)؛ #openDetailCount :: before content: counter (openDetailCount)؛
النتيجه هي في الوقت الحقيقي عدادات CSS مرة أخرى: فتح ومغلق.

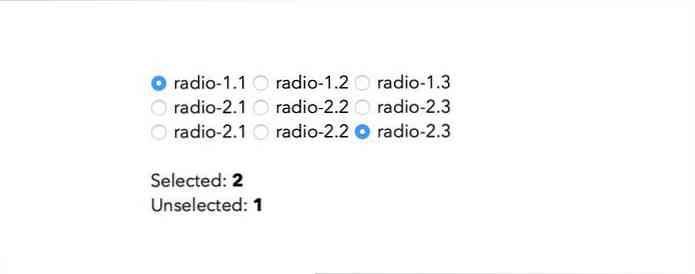
4. أزرار الراديو
أزرار أزرار العد تتطلب تقنية مختلفة. يمكننا بالتأكيد استخدام :التحقق الطبقة الزائفة التي استخدمناها في مربعات الاختيار. ومع ذلك ، أزرار الراديو هي تستخدم بشكل مختلف عن خانات الاختيار.
أزرار الراديو هي يعني أن تكون في مجموعات. يمكن للمستخدم اختيار واحد فقط داخل المجموعة. كل مجموعة تعمل كوحدة واحدة. الدولتان مجموعة زر الراديو يمكن أن يكون إما تم تحديد أحد الأزرار أو لم يتم اختيار أي منهم.
وبالتالي ، يجب ألا نعول على أزرار الاختيار بواسطة أزرار فردية ، ولكن بواسطة مجموعات الزر. لتحقيق ذلك ، نحن الاستفادة من : نطة من نوع منتخب. ساوضحها لاحقا دعنا نرى الكود أولاً.
راديو 1.1 راديو 1.2 راديو 1.3
راديو 2.1 راديو 2.2 راديو 2.3
راديو 2.1 راديو 2.2 راديو 2.3
المحدد:
غير محددة:
نحتاج إلى تعيين نفس الاسم إلى أزرار الراديو في نفس المجموعة. كل مجموعة في الكود أعلاه لديها ثلاثة أزرار راديو في الداخل.
:: root counter-reset: selectRadioCount، unSelectedRadioCount؛ الإدخال [type = 'radio']: nth-of-type (3n) counter-increment: unSelectedRadioCount؛ الإدخال [type = 'radio']: nth-of-type (3n): check counter-increment: selectRadioCount؛ الإدخال [type = 'radio']: not (: nth-of-type (3n)): تم تحديده عداد الزيادة: unSelectedRadioCount -1 selectRadioCount؛ #selectedRadioCount :: before content: counter (selectRadioCount)؛ #unSelectedRadioCount :: before content: counter (unSelectedRadioCount)؛
قواعد النمط الثلاثة الأولى في المقتطف أعلاه هي نفسها القواعد التي طبقناها على مربعات الاختيار ، باستثناء ، بدلاً من الاستهداف كل زر الراديو, نستهدف زر الاختيار الأخير في كل مجموعة, وهو الثالث في حالتنا (: نطة من نوع (3N)). لذلك ، نحن لا نعول جميع أزرار الراديو ولكن واحد فقط لكل مجموعة.
ومع ذلك ، هذا لن يعطينا نتيجة صحيحة في الوقت الحقيقي ، كما نحن لم تعط أي قاعدة بعد لحساب زري الاختيار الآخرين في المجموعة. إذا تم التحقق من واحد منهم يجب حسابه والنتيجة غير المحددة يجب أن تنخفض في نفس الوقت.
هذا هو السبب في أننا أضف -1 القيمة بعد unSelectedRadioCount في قاعدة النمط الأخيرة التي تستهدف زري الاختيار الآخرين في المجموعة. عندما يتم فحص واحد منهم, -1 سوف تقليل النتيجة غير المحددة.

موضع التهم
يمكنك فقط رؤية النتيجة الصحيحة بعد الانتهاء من العد, أي بعد أن تتم معالجة جميع العناصر التي سيتم احتسابها. هذا هو السبب في أننا نحتاج إلى وضع العنصر بداخله الذي سنعرض فيه العدادات فقط بعد العناصر المراد حسابها في شفرة مصدر HTML.
قد لا ترغب في إظهار العدادات الموجودة أسفل العناصر ولكن في مكان آخر على الصفحة. في هذه الحالة ، أنت بحاجة إلى إعادة تعيين العدادات باستخدام خصائص CSS مثل ترجمه, حافة, أو موضع.
ولكن ، اقتراحي سيكون ل استخدام الشبكة المغلق بحيث يمكنك إنشاء تخطيط صفحتك مستقلة عن ترتيب عناصرها في شفرة مصدر HTML. على سبيل المثال ، يمكنك بسهولة إنشاء شبكة تضع العدادات أعلى أو بجوار حقول الإدخال.




