يحصل المصممون على أنماط خلفية SVG مجانية من أنماط البطل
جميع متصفحات الويب الحديثة دعم SVG وانها تنسيق الصورة الأكثر مرونة يمكنك استخدام. لكن تصميم SVGs مخصص من الصفر ليست مهمة سهلة.
لهذا السبب مثل أداة أنماط البطل يمكن أن تكون ذات قيمة كبيرة للمصممين. إنها مكتبة مجانية من أنماط SVG قابلة للتكرار ذلك ما تستطيع يعدل أو يكيف مع أنماط مختلفة ، والألوان ، والتعتيم.
أنماط البطل لديها جيدا أكثر من 40+ أنماط مختلفة للاختيار من بينها وكلها مدرجة في الصفحة الرئيسية مباشرةً. أثناء التمرير لأسفل ، سترى عروض حية لكل واحد ويمكنك النقر فوق أي منها لترى كيف تبدو.

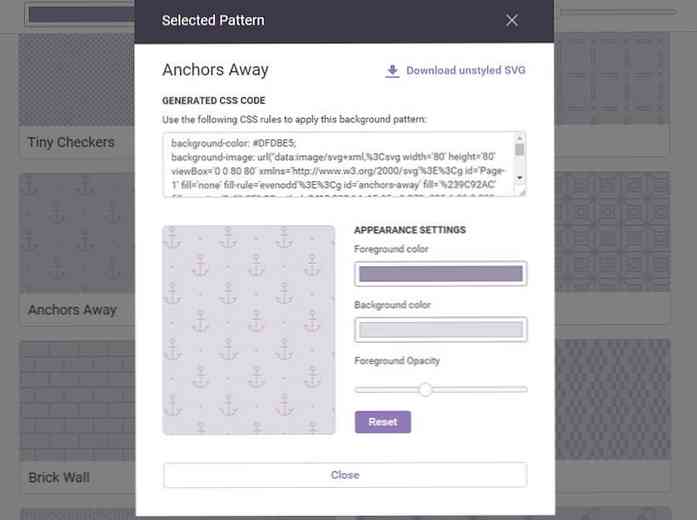
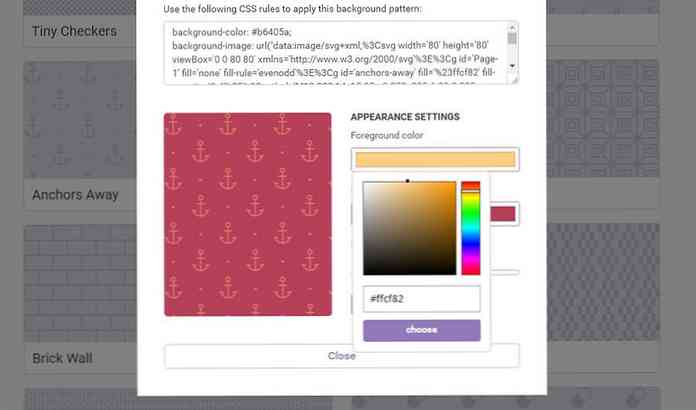
في الجزء العلوي من الصفحة ، ستجد شريطًا ثابتًا به إعدادات تغيير ألوان المقدمة والخلفية. ينطبق لون الخلفية على سطح مستو واللون الأمامي ينطبق على أنماط في SVGs.
شكرا ل أسلوب مزج الطبيعية, من الصعب الخروج بمجموعة ألوان سيئة (على الرغم من أنه لا يزال من الممكن بالتأكيد). أنماط تتراوح من لعبة الداما إلى الرموز المتكررة مفصلة مثل المراسي.

عندما تجد نمطًا يعجبك فقط انقر فوق تلك الكتلة لنافذة مشروط مع مزيد من التفاصيل. من هنا ، يمكنك ضبط ألوان المقدمة / الخلفية, مع عتامة المقدمة للرموز.
لكن السحر الحقيقي يحدث في مربع مقتطف الشفرة حيث يمكنك انسخ CSS لتضمين SVG بحتة من خلال الرمز. في CSS هناك base64 في () طريقة ل تحويل بيانات السلسلة إلى بيانات SVG. هذا هو شائع إلى حد ما وهو يعمل مع صور أخرى مثل PNGs ، أيضًا.
لذلك إذا كنت لا تريد تخزين ملف SVG محليًا ، يمكنك ببساطة انسخ / الصق كود CSS الحق في ورقة الأنماط الخاصة بك. هذا سوف تضمين الخلفية المتكررة مع الألوان المناسبة الحق في موقعك. اليس رائعآ!
أو ، إذا كنت تفضل ذلك قم بتحرير SVG بنفسك يمكنك قم بتنزيل نسخة من صورة SVG غير المحررة. بهذه الطريقة يمكنك تفعل كل التعديلات يدويا في تصميم البرمجيات مثل المصور.

Hero Patterns هي واحدة من الأدوات القليلة التي تسمح للمصممين السيطرة الكاملة على SVGs مباشرة من المتصفح. تستخدم الخلفيات المتكررة للاعتماد فقط على PNGs لكن معايير الويب تقدمت بدرجة كافية يمكن أن تأخذ SVGs مكانها.
إلى البدء, مجرد زيارة الصفحة الرئيسية لأنماط البطل و تصفح من خلال مكتبة الأنماط الخاصة بهم. أنماط جديدة الحصول على تضاف كثيرا, لذلك تأكد من التحقق مرة أخرى في كل مرة.




