كيفية امتلاك موقع الويب الخاص بك (حتى لو لم تتمكن من بناء واحد) Pt 3

إذا كنت قد تابعت ، فقد قمت بشراء استضافة و تثبيت برنامج WordPress لصفحة ويب جديدة رائعة. سنشرح اليوم الإكراميات الأقل وضوحًا في WordPress وكيف يمكنك الحصول على عدد أكبر قليلاً من برامج الويب الجديدة.
هذا هو الإدخال الثالث والأخير في سلسلتنا حول امتلاك موقع الويب الخاص بك وإنشاء محتوى باستخدام تثبيت WordPress أساسي. بلغة يفهمها أي مبتدئ ، سنتحدث عن الإضافات والتعديلات التي يمكنك استخدامها للحصول على ميزات لم تكن قد أدركتها حتى ممكن.
تخصيصات الموقع الأساسية

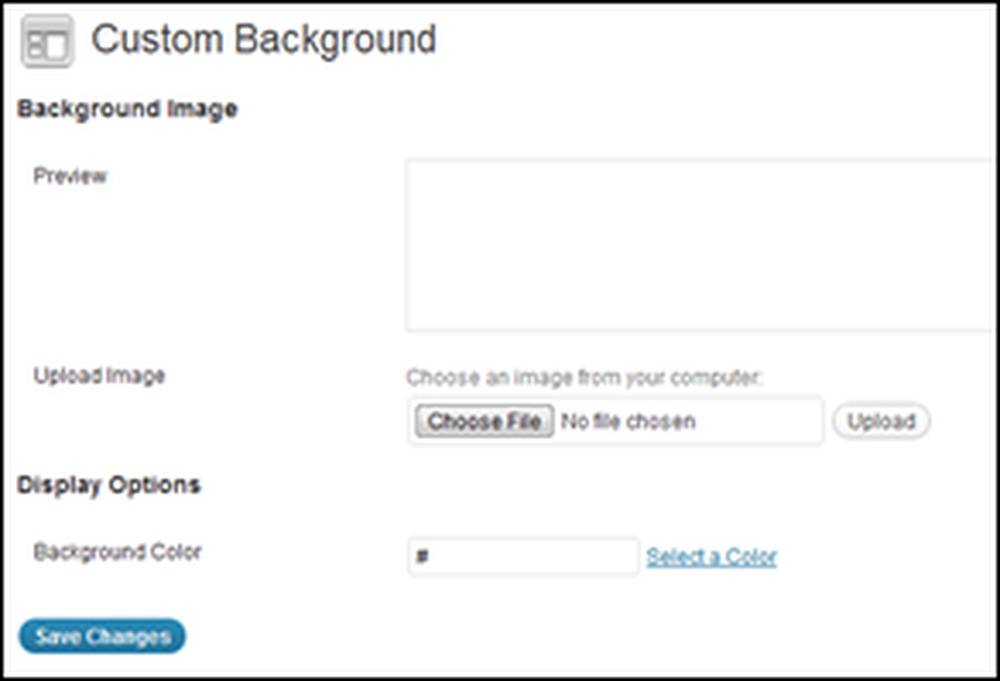
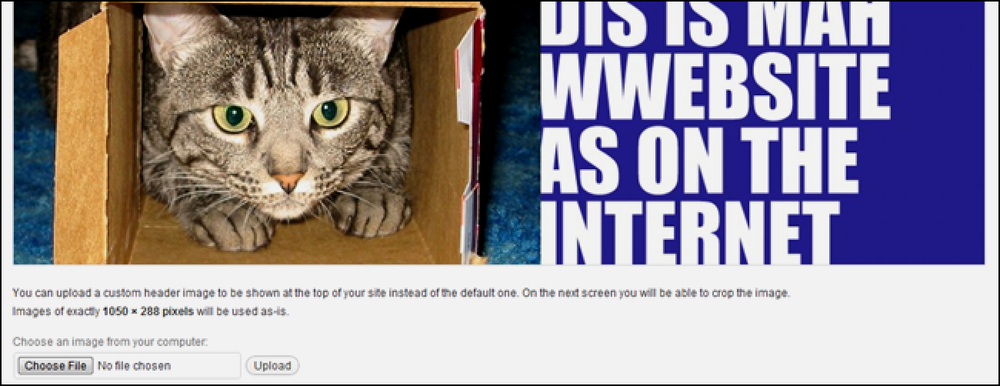
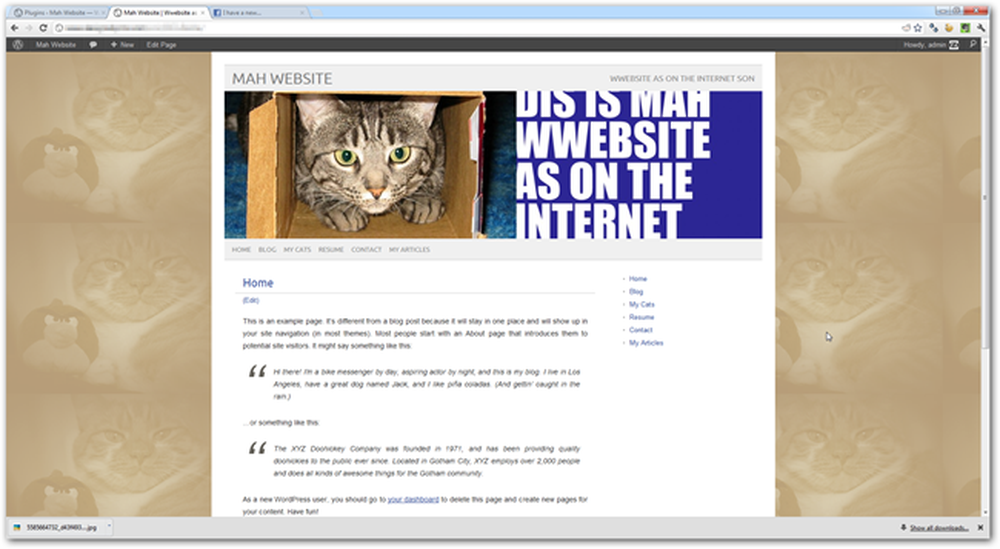
من المحتمل أنك لا تريد أن يبدو موقع الويب الخاص بك مثل سهم "مدونة أخرى على WordPress" فقط. تحتوي معظم السمات (مثل سمة Picolight التي نزَّلناها في الجزء 1) على خيارات أساسية قائمة على القائمة لتبديل صور الخلفية (أو الألوان المسطحة) بالإضافة إلى صور الرأس وألوان الوصلات وغيرها من التعديلات الطفيفة الأخرى.
معظم هذه يمكنك العثور عليها تحت "إعدادات" أو "المظهر" في القائمة اليسرى من صفحة إدارة وورد الخاص بك. عادةً ما تكون هذه الطرق سهلة الاستخدام وبسيطة للغاية لتخصيص مظهر موقعك على الويب ، لذلك لن نتعمق في شرح كيفية تغيير صورة الخلفية أو تحميل عنوان جديد.

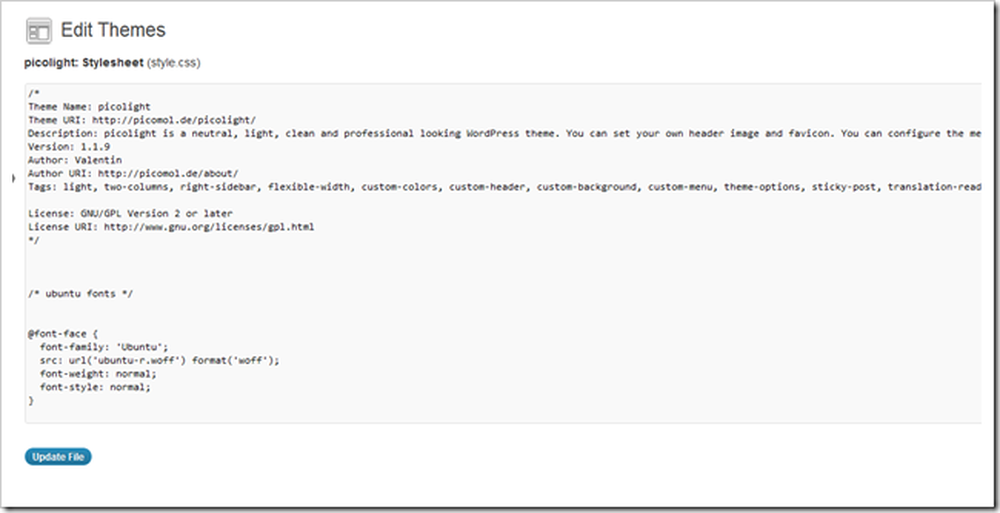
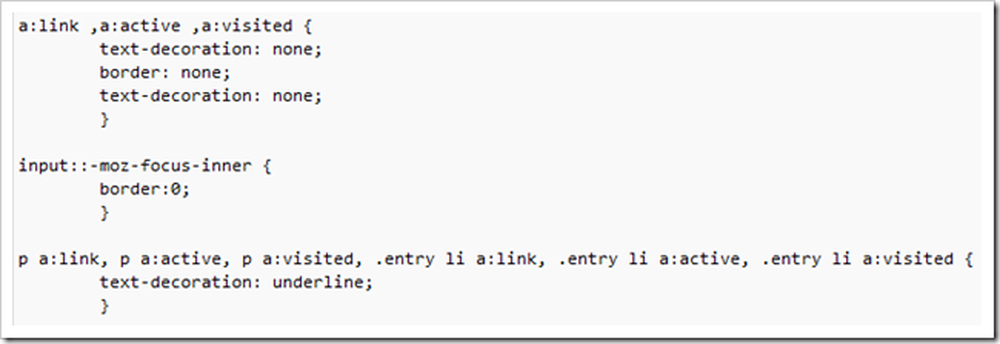
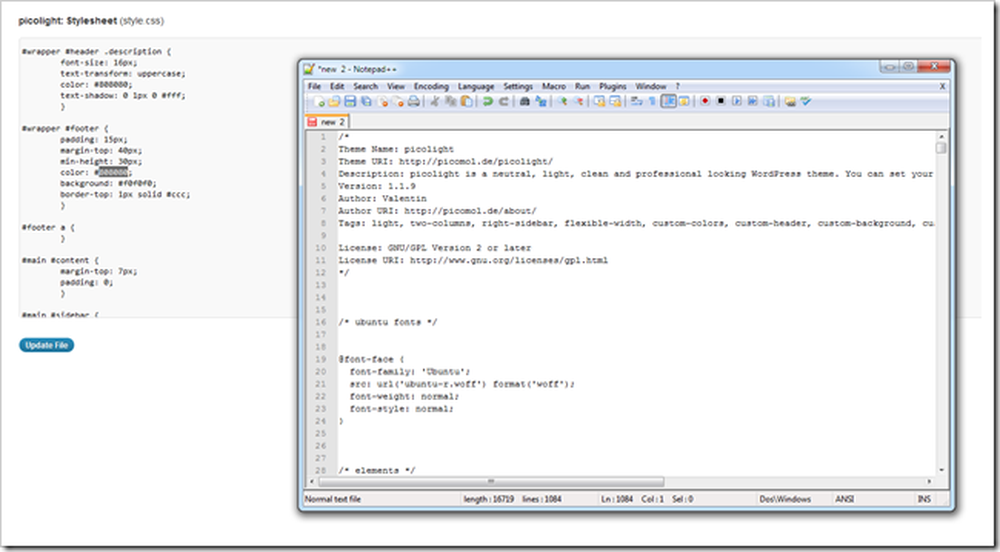
إن التخصيص الأعمق لأي موضوع تم تنزيله سهل أيضًا إذا كنت تعرف القليل من HTML و CSS ولديك صبرًا كافيًا لتتعرف على موضوعك وتتحلى بالشجاعة الكافية للمخاطرة بخرق شيء ما. بالانتقال إلى المظهر> المحرر ، يمكنك تحرير أوراق الأنماط ومصدر معظم الصفحات التي تشكل النسق الخاص بك.

هذه هي أفضل طريقة لتخصيص أجزاء التخطيط والخطوط وأجزاء أخرى من السمة التي لم يتضمنها منشئ الموضوع. قد يكون هذا هو الطريقة الوحيدة لجعل موقعك على الويب يبدو بالطريقة التي تريدها ، أو قد يكون كابوسًا ، إذا كنت تخاف من الكود والبرمجة النصية.

إليك كلمة حكيمة عند تحرير CSS والمصدر في WordPress: احتفظ دائمًا بإصدار محلي يمكنك الرجوع إليه. لا تؤلمني أبدًا على الأقل قم بلصق الأصل في نافذة المفكرة الجديدة وابقائه في متناول اليد لتغيير أي تغييرات غريبة قد تكون قمت بها.
توسيع وظائف موقعك مع الإضافات

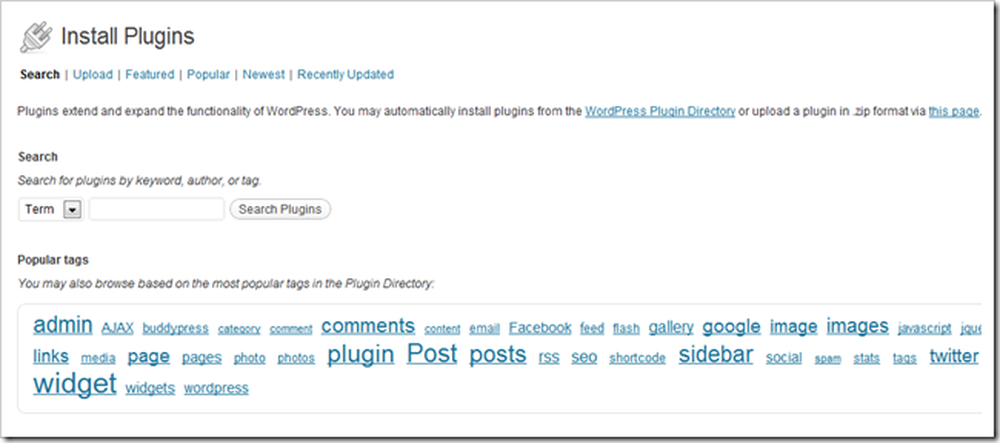
الإضافات هي واحدة من أفضل ميزات برنامج WordPress الجديد. فهي عبارة عن مجموعة من الإضافات سهلة التركيب ، والتي تضيف وظائف سهلة لا يحتويها WordPress مباشرة من الصندوق. ابحث عن صفحة المكونات الإضافية بالانتقال إلى المكونات الإضافية> إضافة جديد.

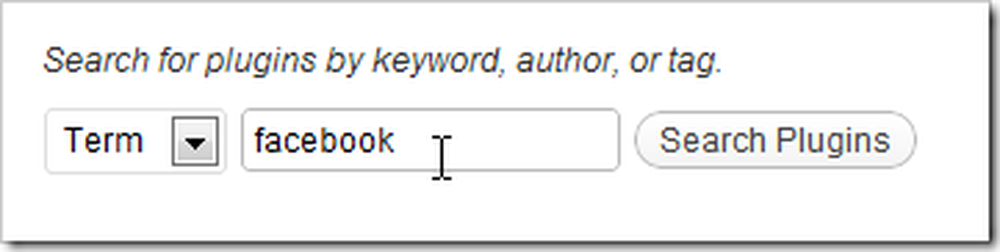
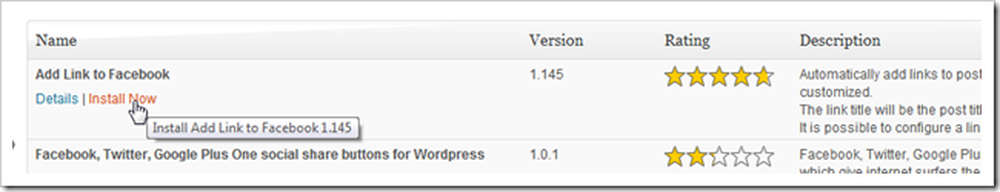
ابحث عن وظيفة ترغب في إضافتها إلى موقعك (مثل التكامل التلقائي مع Facebook).

من السهل جدًا العثور على مكون إضافي رائع وتثبيته.

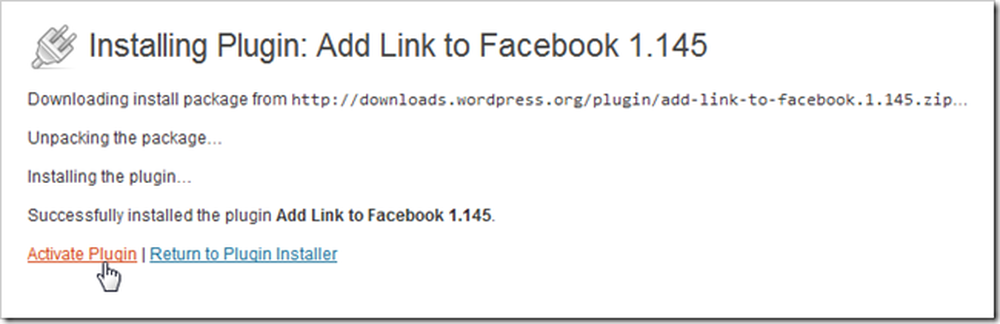
عليك القيام به تفعيل ملحق بعد تثبيته. أيضا ، بسبب المراوغات من كل تركيب مختلف من WordPress والاختلافات بين المضيفين, لن يعمل كل مكون إضافي من أجلك. كن مستعدًا لتثبيت العديد من المكونات الإضافية وحذفها قبل العثور على الإضافات التي تناسبك بشكل أفضل.

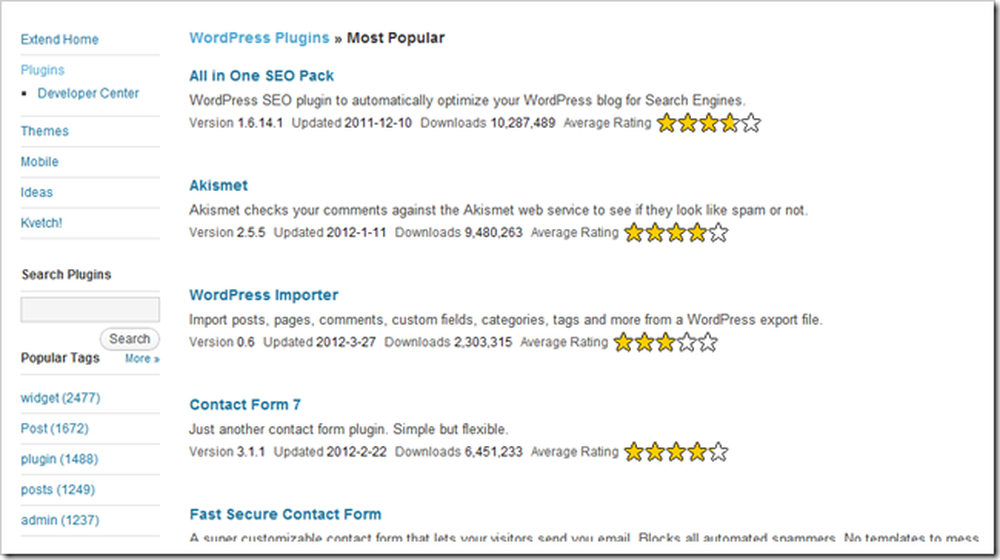
يحتوي WordPress.org على قائمة بالمكونات الإضافية الأكثر شيوعًا (ومعظمها ممتازة) لتعطيك ميزات رائعة دون الكثير من المعرفة بتشفير تطبيقات الويب. يمكنك تنزيلها هناك ، أو العودة إلى قائمة "إضافة إضافات جديدة" وإضافتها إلى هناك (مستحسن).
تتضمن الاقتراحات الشخصية ما يلي: نموذج الاتصال 7 ، وحزمة SEO الكل في واحد ، ومشاركات الصفحات ، وتخصيص RSS ، وتمكين استبدال الوسائط ، و Google Analytics البسيط.
ما هيك هو القطعة?

الحاجيات هي مكونات إضافية خاصة يمكن تعريفها بأنها أدوات صغيرة تملأ جزءًا من تنسيق صفحة الويب الخاصة بك. يمكن أن يعرض ذلك التاريخ ، أو السماح للقراء بالاشتراك ، أو السماح لهم بالبحث ، أو تقديم قوائم إضافية لمساعدتهم في الانتقال إلى محتوى مختلف. كما يمكنهم أيضًا عرض موجز تويتر الخاص بك ، أو المحتوى من أي عدد من الصفحات التي قد تكون وضعتها على مواقع ويب أخرى.

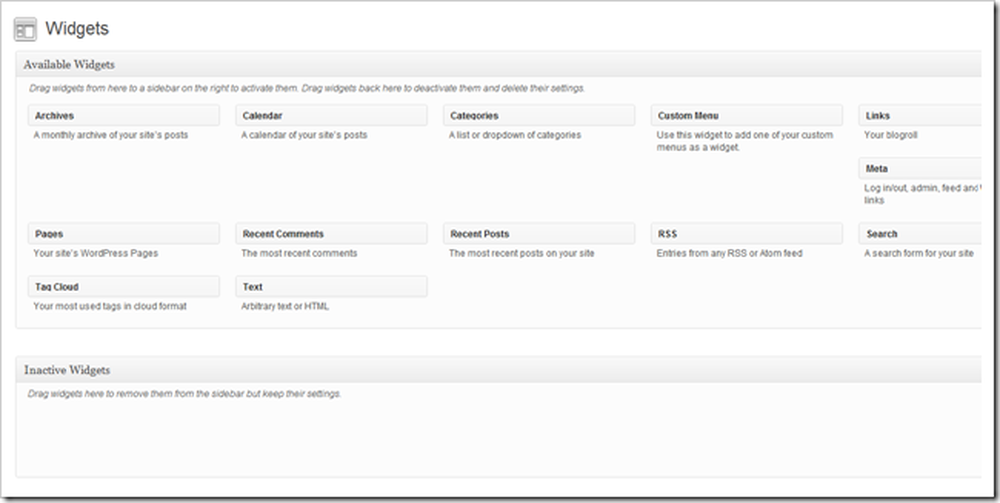
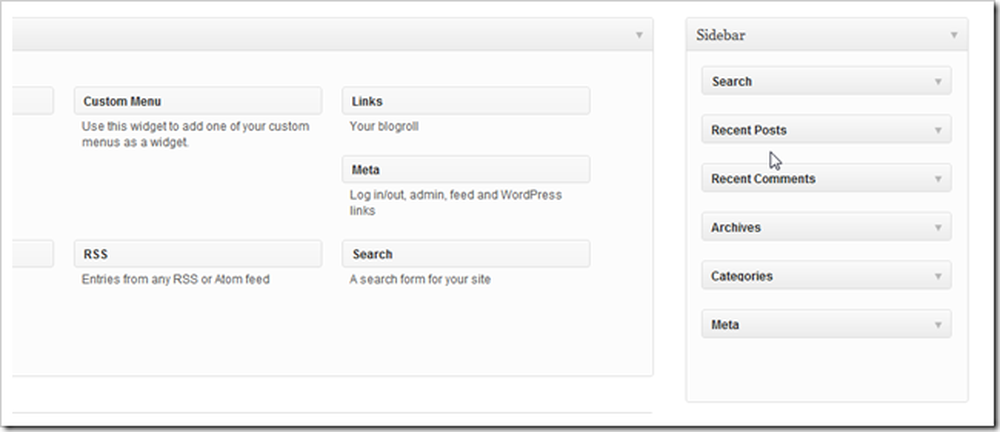
إنه أكثر منطقية مع عرض سريع. يمكنك التنقل إلى المظهر> الأدوات للعثور على الصفحة الموضحة أعلاه. يدعم موضوع Picolight الذي نستخدمه فقط منطقة عنصر واجهة مستخدم ، وهو الشريط الجانبي الأيسر.

تظهر الأدوات الافتراضية هنا ويمكن تعديلها لتكون أي شيء تريده.

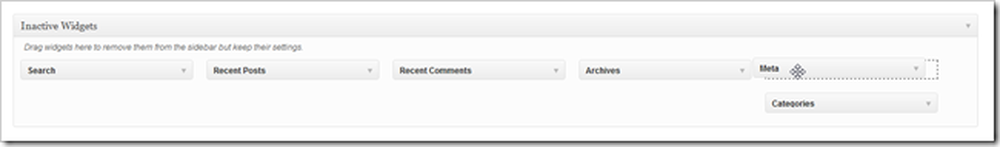
اسحب عناصر الواجهة الافتراضية إلى "غير نشط" ...

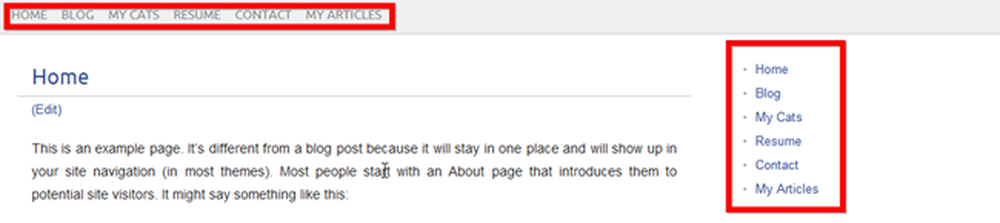
وعندما نضيف "قائمة مخصصة" إلى منطقة الأدوات ...

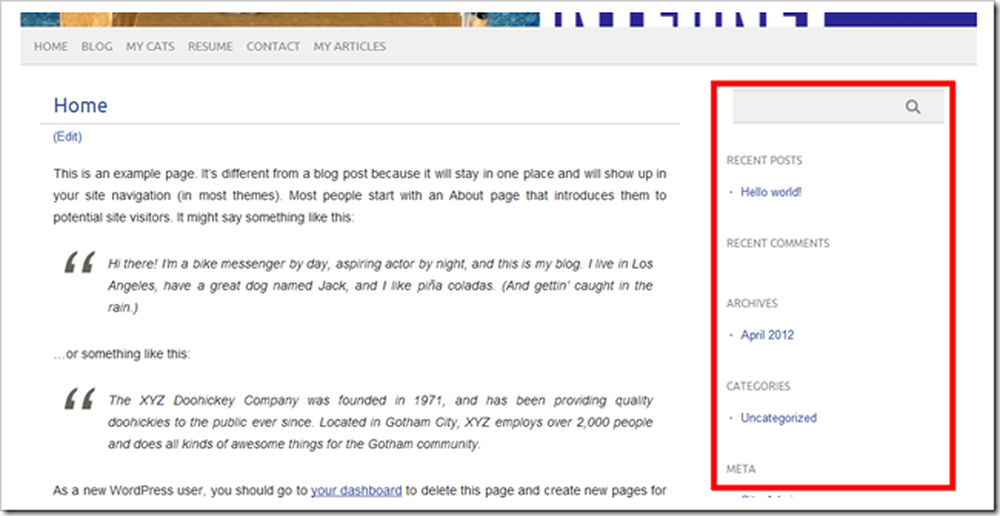
تحتوي صفحتنا الآن على قائمة ثانية في الشريط الجانبي. يمكننا إنشاء قائمة مخصصة جديدة مع روابط خارجية ، إضافة زر Facebook like ، أو أي شيء يطفو قاربك.

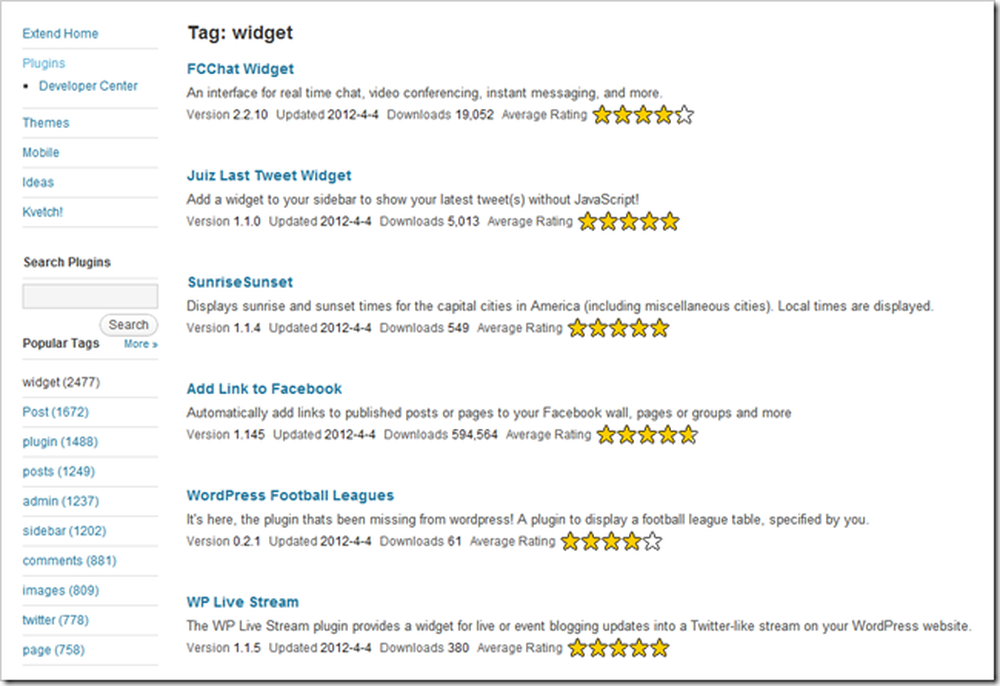
يحتوي WordPress.org أيضًا على صفحة يمكنك من خلالها عرض بعض المكونات الإضافية الأكثر شيوعًا والتي تم وضع علامة عليها باسم "widget". مرة أخرى ، قم بتنزيلها هنا أو استخدم أداة Plugin Installer الخاصة بك للحصول عليها.
اجعل نفسك صفحة ويب كبيرة ... الطريق السهل!
من وجهة نظر شخصية ، يواجه مؤلفك وقتًا صعبًا مؤمناً بأن البرنامج رائع مثل WordPress (أو Joomla ، أو Drupal) مجاني. إنه يقدم أدوات ثرية بشكل مثير للدهشة لبناء موقع رائع لدرجة أن أي شخص بدون مهارة كثيرة مع HTML أو CSS أو PHP يمكن أن يكون له نطاق خاص به مع موجز RSS وظيفي يمكنه سحب المحتوى من Flickr ، Twitter ، النشر تلقائيًا إلى Facebook ، ومجموعة من الميزات الرائعة الأخرى المدهشة. إذا كنت قد فاتتك ، تحقق من الأجزاء الأولى والثانية لهذه السلسلة البسيطة المكونة من ثلاثة أجزاء ، وابدأ في إنشاء موقع رائع خاص بك.
كيفية امتلاك موقع الويب الخاص بك (حتى لو لم تتمكن من بناء موقع واحد)
الجزء الأول: الاستضافة والتركيب | الجزء 2: الموضوعات والقوائم
الجزء 3: التخصيص والأدوات والمكونات الإضافية
حسنا كيف نفعل؟ هل تشعر بمزيد من الارتباك ، أو أقل؟ أم أنك "سيد الويب" الأسطوري ، مع الكثير من النصائح للمبتدئين لأول صفحة ويب "حقيقية"؟ أخبرنا برأيك في التعليقات ، أو أرسل أسئلتك إلى [email protected]. قد يتم تضمين أسئلتك حول WordPress وصنع صفحات الويب الأساسية كجزء من المقالات حول إنشاء موقع شخصي رائع.
Image Credit: Cats Yawning by Dave Schumaker، Creative Commons.