المحاصيل وتغيير حجم الصور مع هذا البرنامج المساعد jQuery بسيط
صورة ديناميكية الاقتصاص أسهل من أي وقت مضى بفضل المكتبات مثل jQuery. قاعدة الشفرات سهلة الاستخدام ويحتوي المجتمع على الآلاف من المكونات الإضافية التعامل مع الصور.
واحد مثل هذا البرنامج المساعد هو الحصاد, حل اقتصاص مجاني لصورة المصدر المفتوح يعالج التكبير, زراعة المحاصيل, و حتى حفظ الصور.
هذا المشروع هو متاح على جيثب مع بعض للغاية وثائق مطولة مع عشرات الميزات المخصصة.

يمنحك Cropper (المطور) تحكمًا تامًا في كل جانب من جوانب الواجهة. يمكنك العمل مع 30+ خيارات مختلفة و 20+ طرق مخصصة في صلب البرنامج المساعد كروبر.
انها حساسة للمس بالكامل, لذلك يعمل على جميع الأجهزة المحمولة ويدعم عجلة التمرير / لوحة التتبع للتكبير والتصغير في الصور. يمكن للمستخدمين يواجه, استدارة, مقياس, و إعادة الصور في أي مكان على قماش قبل الاقتصاص.
البرنامج المساعد كروبر يتطلب نسخة من مسج و يأتي مع ملفين: ورقة أنماط CSS ومكتبة JavaScript الإضافية. فقط أضف هذه الملفات إلى صفحتك ويجب أن تكون جيدة!
تذكر ، هذه الأداة تأتي مع كثير من الميزات. يمكن أن تساعد الوثائق عبر الإنترنت ولكن ستحتاج إلى جعل يديك متسخة إعداد حقل تحميل الصور بنفسك لمعرفة كل شيء. رمز عينة فقط إخراج كل شيء إلى وحدة التحكم ويبدو شيء مثل هذا:
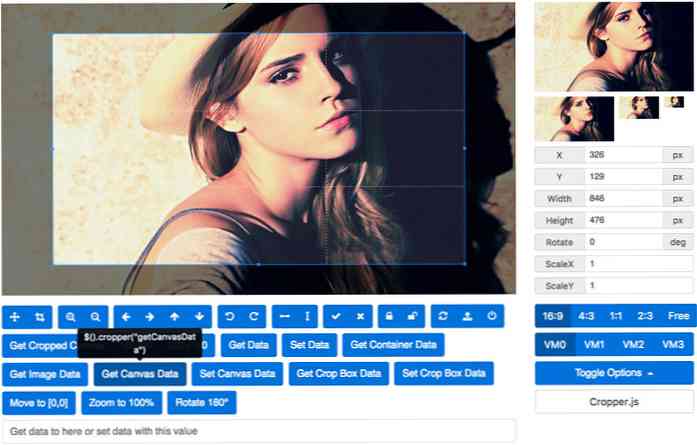
$ ('# image'). cropper (sidesRatio: 16/9، crop: function (e) // إخراج بيانات النتيجة لقص الصورة. console.log (ex)؛ console.log (ey)؛ console. log (e.width) ؛ console.log (e.height) ؛ console.log (e.rotate) ؛ console.log (e.scaleX) ؛ console.log (e.scaleY)؛)؛ ولكن ، يجب أن تأخذ نظرة خاطفة على عرض حي لنرى كيف يعمل كل هذا.
يمكنك إيجاد إخراج البيانات الحية من إحداثيات X / Y, جنبا إلى جنب مع أبعاد الصورة بالقرب من أعلى. كروبر يشمل أيضا ميزة التحميل حيث يمكن للمستخدم تحديد صورة من جهاز الكمبيوتر الخاص به وبدء الاقتصاص مباشرة في المستعرض.
الصور المصغرة الحية تحديث في الزاوية, حتى تستطيع أن ترى كيف تبدو النتيجة النهائية قبل الحفظ. تغيير ابعاد متزنة, ال جودة الانتاج, ال موقف المحاصيل الافتراضي, وحفنة كاملة أكثر.