Mozilla Brick - مكتبة مكونات واجهة المستخدم المجانية لتطبيقات الويب
يمكنك العثور على الكثير من الأطر المجانية للواجهة الأمامية على الويب إذا كنت تبحث بجد بما فيه الكفاية. إنها تأتي جميعها بفروقها وعيوبها ، ولكن هناك إطار عمل متاح للجميع.
موزيلا لبنة هو إطار أحدث وهو مبني كمكتبة واجهة المستخدم الذي يعمل على مكونات الويب.
هذه المكونات تعمل مثل بت من التعليمات البرمجية القابلة لإعادة الاستخدام المشابهة لمكتبة بوليمر من Google. ومع ذلك ، مع Mozilla Brick ، لديك مكتبة المكونات الخاصة بك ، إلى جانب عناصر واجهة المستخدم ، وكلها ملفوفة في حزمة واحدة كبيرة.
إذا قمت بالغوص في هذه المكتبة ، فسوف تدرك بسرعة أنها بنيت بشكل مختلف عن الآخرين.
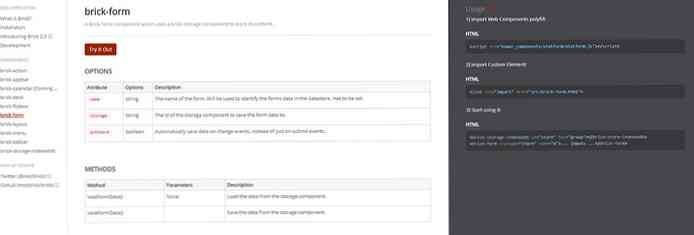
يستخدم موزيلا لغتها الخاصة لوصف العناصر المخصصة مثل الطوب التي تعمل كمكونات المجمعة معا. إذا قمت بإلحاق العديد من الطوب على صفحتك ، فيمكنك إدارتها باستخدام أداة إدارة الحزم مثل Bower.

لاحظ أن Mozilla Brick يمكن أن يعمل على قمة البوليمر بحيث يكون إطارًا متعدد الاستخدامات. في جوهرها ، يمكنك استخدام Brick لتحديد عناصر صفحة محددة أو إجراءات مستخدم محددة على الصفحة.
ثم أنت قم بتوصيل هذه المكونات بعناصر واجهة المستخدم النموذجية الخاصة بك مباشرة داخل HTML. وبهذه الطريقة لا تزال تستخدم اصطلاحات التسمية المتوافقة مع المعايير أعلى مكونات Brick.
إنه حاليًا في الإصدار 2.0 ويمكنك العثور على قائمة كاملة من repos على GitHub. خلق موزيلا حساب جيثب خصيصا لهذا المشروع لذلك هو أفضل مكان للعثور على المعلومات.
إنه يحتوي على كل شيء بدءًا من واجهات المستخدم التقويمية إلى أشرطة علامات التبويب وتخطيطات البطاقات المخصصة وحتى رمز موقع Brick الرئيسي. الكل صدر مجانا مع مصدر الوصول الكامل.

يتضمن كل مشروع عرضًا تجريبيًا مباشرًا مستضافًا على GitHub ، لذلك إذا عثرت على الوثائق ستجد روابط لكل ذلك.
يجب أن يكون لديك مستوى من الراحة مع مكونات الويب قبل الدخول إلى Brick. انها ليست فائقة مبتدئ ودية وانها تهدف حقا إلى المطورين الواجهة الذين يريدون مكونات مصممة مسبقا ل webapps بهم.
ومع ذلك ، يمكن للمبتدئين تعلم الحبال من خلال التدرب على Brick لوحدهم. قد تكافح من أجل فهم المكتبة بأكملها ولكن كلما تدربت أكثر كلما تعلمت وأسهل سيكون لصياغة webapps قوية تعمل بالطاقة المكون.




