15 أفضل أدوات الاقتران الخط للمصممين
تعتبر إقران الخطوط عملية أساسية لأي تصميم ويب. إذا كنت ترغب في إنشاء تصميم موقع جيد ، فستحتاج إلى أن تكون قادرًا على اتخاذ قرارات مثل اختيار الخط الصحيح ونظام الألوان وحتى سمة WordPress الصحيحة. بالنسبة لأولئك الذين يبحثون عن الخطوط ، فإن أدوات الطباعة على الويب هي مصدرها الأساسي. ولكن بالنسبة للأشخاص العاديين مثلنا ، ربما هناك طريقة أخرى أسهل لمحاولة هذه المهمة التي تبدو مستحيلة.
بالطبع ، هناك مجموعة متنوعة من مجموعات الخطوط متاحة بسهولة على شبكة الإنترنت والتي يمكنك استخدامها. ومع ذلك ، من المهم أيضا أن معرفة كيفية إنشاء أزواج الخطوط الخاصة بك. هناك علم كامل لتطبيق العنوان والعنوان الفرعي ونسخة الجسم لتناسب نوع المحتوى الذي تنتجه وهوية علامتك التجارية.
لمساعدتك في هذه العملية ، إليك 15 من أفضل مواقع إقران الخط والتي سوف تساعدك في العثور على مجموعة الخطوط المثالية. هذه المواقع سهلة الاستخدام للغاية وسوف تساعدك على اتخاذ قرار مثالي للطباعة في بضع ثوان. أخبرنا عن تلك التي استخدمتها أو إذا كان هناك أي منها تريد اقتراحه.
اكتب اتصال
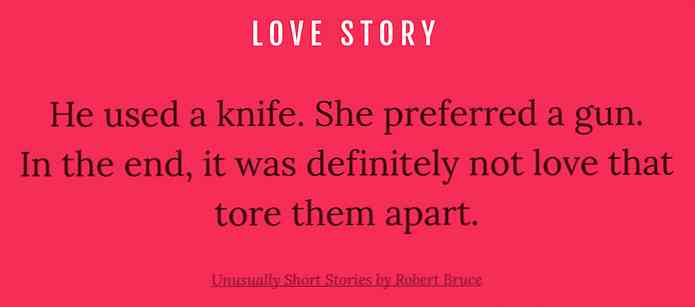
اكتب اتصال يطلق على نفسه "لعبة التعارف المطبعية". سوف يساعدك على تعلم كيفية إقران المحارف. ابدأ باختيار نوع رئيسي للعثور على زوج مثالي. تمامًا كما هو الحال في موقع مواعدة حقيقي ، فإن Type Connection ستقترح عليك "تواريخ" محتملة لكل خط تختاره.

نوع جوجل
هناك أكثر من 650 محارف مجانية متوفرة في Google Fonts. يقدم هذا المشروع الإبداعي إلهامًا لاستخدام الخطوط من مكتبة Google Fonts.

زوج الخط
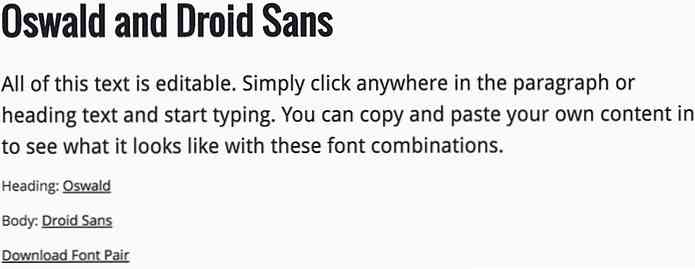
زوج الخط يساعد المصممين على الجمع بين خطوط Google. ما عليك سوى اختيار نوع محرف الزوج الذي تحتاجه بين خطوط sans-serif و serif و cursive. كما أن لديها مجموعة من أزواج الخطوط في العمل.

اكتب عبقرية
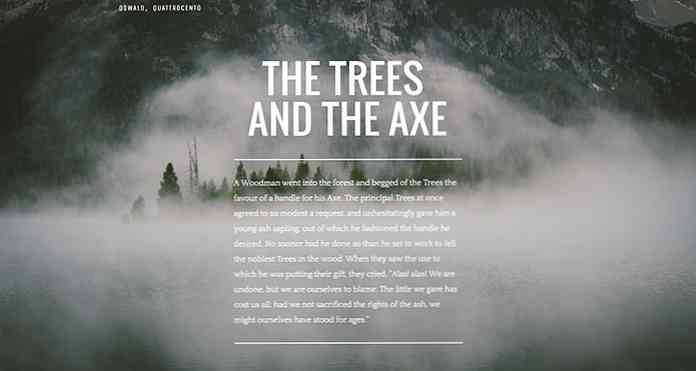
اكتب عبقرية هي أداة مجانية للعثور على الخط المثالي لموقع الويب الخاص بك أو مشروع التصميم. يمكنك اختيار خط بداية وإيجاد أفضل زوج ممكن له. نتيجة لذلك ، يعرض موقع الويب المثال الذي يتم فيه استخدام هذين الخطين.

اكتب الذئب
اكتب الذئب هي مجموعة من مجموعات الخطوط الجميلة من جميع أنحاء الويب. ستجد هناك الخطوط الأكثر شيوعًا وموقع اليوم والعديد من توصيات الخطوط للعثور على التطابق المثالي.

جميل نوع الويب
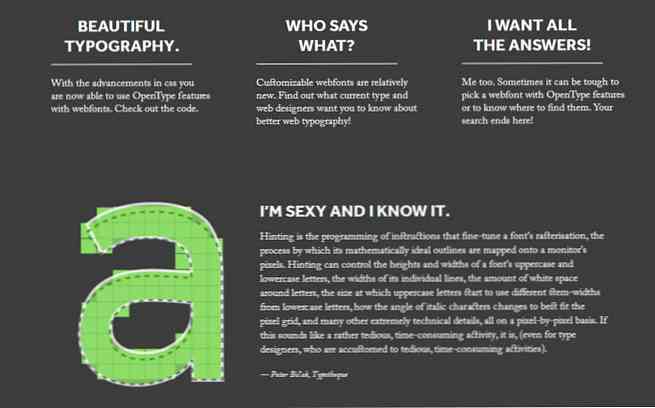
حسابات دليل خط الويب من Google لأكثر من 600 خط. بالطبع ، معظمها ليس لطيفًا بالفعل ، ولكن هناك أيضًا محارف عالية الجودة تستحق نظرة فاحصة. هنا يمكنك رؤية هذه الخطوط في العمل. فقط قم بالتمرير لأسفل الموقع وانظر لنفسك.

الخطوط في الاستخدام
الخطوط في الاستخدام هي عبارة عن مجموعة من التصميمات المختلفة ، مثل المواقع الإلكترونية والتعبئة والتغليف والعلامات التجارية وبطاقات العمل والملصقات والمجلات بالإضافة إلى قائمة الخطوط التي تم استخدامها.

فقط اكتب لي
فقط اكتب لي هو عرض لأزواج الخطوط من Typekit و H&FJ. يتم عرض عينات الخط هذه في كتل ملونة جميلة.

Typ.io
جميع الخطوط على Typ.io يتم تمييزها بالكلمات ذات الصلة وسوف تساعدك على إقران الخطوط التكميلية معًا. كما أنه يحتوي على أمثلة للخطوط المختلفة المستخدمة على مواقع الويب ، ويمكنك رؤية هذه المجموعات واختيار ما تريد.

الخلاط
ستكون هذه الأداة الاختيار الأمثل للمدونين. يمكن أن تساعدك على إقران الخطوط على العنوان والعنوان الفرعي والنسخ النصية. استخدام الشريط الموجود على اليسار لاختيار عائلة الخط وحجمه وارتفاعه.

الخط الموحد
الخط الموحد هي أداة مماثلة ل Blender. سيساعدك أيضًا على إقران العناوين وخطوط نسخ النصوص. ما عليك سوى اختيار العنصر والخط والحجم واللون.

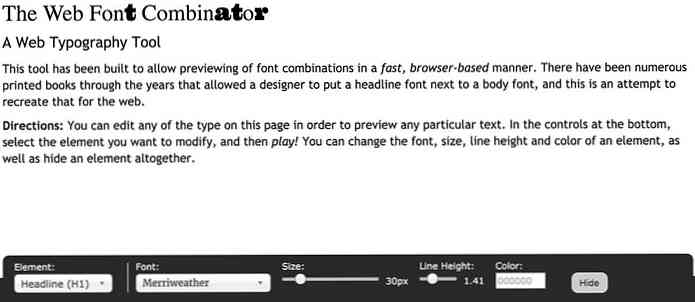
Combinator الخط بواسطة Typotheque
Typotheque هو كل من استوديو التصميم الجرافيكي ونوع مسبك النشر وتوزيع الخطوط اللاتينية واللاتينية الأصلية. هم الخط الموحد سوف تساعدك على إقران الخطوط اللاتينية واليونانية والسيريلية.

أدوبي Typekit
Typekit هي أداة خطوط اشتراك تجمع بين العديد من الخطوط لإجراء عمليات بحث وإقران سريعة وسهلة. جنبا إلى جنب مع خطة مجانية مع مجموعة محدودة من الخطوط ، يمكنك اختيار واحدة من الخطط المدفوعة التي تحمل المزيد من الخيارات.

Matcherator
Matcherator بواسطة Fontspring سوف تساعدك على تحديد الخط المستخدم في الصورة. يمكنك تنزيل صورة من جهاز الكمبيوتر الخاص بك ، أو استخدام عنوان URL للصورة وأداة للعثور على الخط الدقيق (أو ما شابه) ، حتى تتمكن من استخدامه في التصميم الخاص بك.

Typespiration
Typespiration هو موقع رائع يضم أمثلة ساهمت بها المصممة لنص عينة من تصاميمهم. ستجد أسفل كل عينة قائمة من الخطوط التي تم استخدامها ، ومجموعات الألوان ، وحتى كود CSS الذي يمكنك لصقه في موقع الويب الخاص بك.