لماذا يجب أن يتعلم جميع المطورين سطر الأوامر
يتخبط بعض المطورين في مجرد التفكير في فتح نافذة طرفية. بالنسبة للمبتدئين ، يمكن أن تكون مزعجة ومجهدة وصريحة. ولكن ديف الذين يفهمون سطر الأوامر يجادلون بذلك واحدة من أفضل الأدوات تحت تصرفكم.
إذن ما مدى أهمية سطر الأوامر للتطوير الحديث؟ أنا أزعم أنه من الضروري النجاح ، من خلال العمل باستخدام إما الواجهة الأمامية أو الخلفية. أصبح سطر الأوامر سكينًا تابعًا للجيش السويسري يضم ميزات مقفلة خلف أوامر بسيطة. إذا كنت تأخذ بعض الوقت لتعلم هذه الأوامر ، فقد تفاجأ بمدى الطاقة المتاحة من ذلك المستطيل الأسود الصغير مع المؤشر الأبيض الوامض.
يمكنك الحصول على قدر أكبر من التحكم في وظائف النظام
ربما يكون السبب الأكثر وضوحًا لتعلم سطر الأوامر هو وظيفته الأصلية: سيطرة أكبر. هناك أوامر يمكن الوصول إليها فقط عن طريق قذيفة يمكن السيطرة على عمليات معقدة للغاية على يونيكس / لينكس وآلات ويندوز.

قد تتضمن الأوامر الأساسية تغيير الأذونات على ملف معين أو التصفح إلى دليل مخفي عن العرض. قد تتضمن الأمثلة الأكثر تعقيدًا إدارة الخادم لإعداد خادم محلي مثل Apache / MySQL.
الأمر يستحق على الأقل استكشاف إمكانيات أوامر shell فقط لفهم كيفية عملها. تجاهل قطعة من التكنولوجيا لمجرد أنها مربكة للغاية نادراً ما تكون فكرة جيدة.
لكن بالنظر إلى وظائف النظام ، لدينا عدد كبير من أدوات مطور الويب التي تعمل من خلال سطر الأوامر. ليس كل شيء يمكن تنزيله وتثبيته كتطبيق ، لذا فإن فهم أوامر shell سيوفر لك الصداع عند تعلم كيفية تثبيت أحدث الأدوات الجديدة للمطورين.
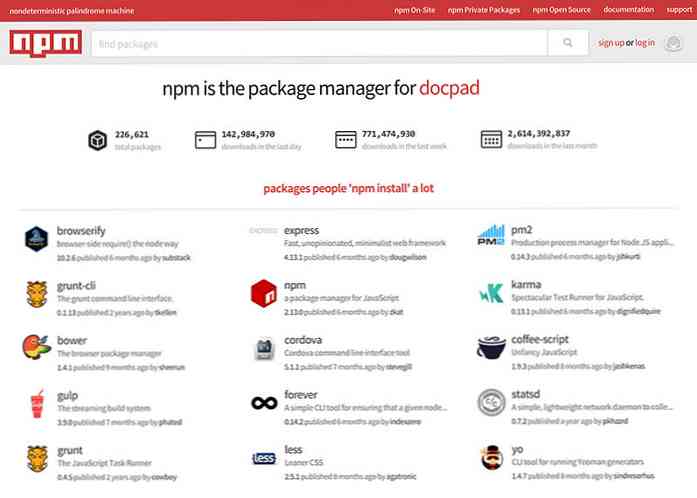
يمكنك استخدام NPM لتثبيتات الحزمة
مدير حزمة العقدة هو بسهولة الأداة الأكثر شعبية للمطورين الحديثة. هذا مبني على أعلى Node.js الذي يتصرف كإطار جافا سكريبت لبرامج نصية أخرى (مثل NPM).
شيء واحد هو أن نلاحظ أن NPM لا لديك واجهة المستخدم الرسومية. لا توجد وسيلة للنقر قليلا “التثبت” الزر الذي تجده في متجر تطبيقات Mac. كل حزمة يجب أن يكون تثبيت يدويا عبر الأمر npm في نافذة المحطة.

قد يبدو هذا مزعجًا للمستخدمين غير القائمين ولكنه يوفر بالفعل مزيدًا من التحكم. تحتوي مكتبة NPM على أكثر من 200000 حزمة مع إضافة المزيد كل أسبوع. من الأسهل استضافتها خارجيًا والسماح للمستخدم بتحديد ما يجب تثبيته.
ضع في اعتبارك أنه يمكن تثبيت بعض هذه الأدوات بشكل منفصل عبر أدوات التثبيت الثنائية الخاصة بها. لكن NPM مركزية كل شيء حتى تتمكن من سحب جميع الأدوات المفضلة لديك مع أمر واحد ودية: تثبيت npm.
مع NPM لديك إمكانية الوصول الفوري إلى عدد من الأدوات مثل:
- الناخر
- بلع
- أقل
- يشم
- CoffeeScript
- Express.js
خيار شائع آخر هو تثبيت روبي الأحجار الكريمة إلى جانب حزم NPM. ومع ذلك ، فإن جواهر روبي ليست جزءًا من مدير الحزم - على الرغم من أنها يمكن أن تتصرف بطريقة مماثلة.

اما الطريقة تتطلب كلتا الطريقتين فهمًا لأوامر CLI البدائية. يمكنك العمل مع NPM في أقل من ساعة إذا كنت توفر الوقت لممارسة التدريب وفهم كيف تعمل.
يمكنك الاستفادة من بوابة التحكم في الإصدار
يجب أن يفهم المبرمجون والمطورون على حد سواء قوة التحكم في الإصدار. القدرة على تقسيم / دمج المشروع في إصدارات منفصلة هو ببساطة لا مثيل لها.
لسوء الحظ ، يصعب أيضًا على Git معرفة ما إذا كنت لا تفهم بالفعل كيف تعمل. أضف الآن الارتباك في العمل داخل سطر الأوامر ومن الواضح لماذا يخيف جيت الكثير من المطورين.
لحسن الحظ ، هناك العديد من الموارد المجانية عبر الإنترنت لمساعدتك في فهم الأساسيات.
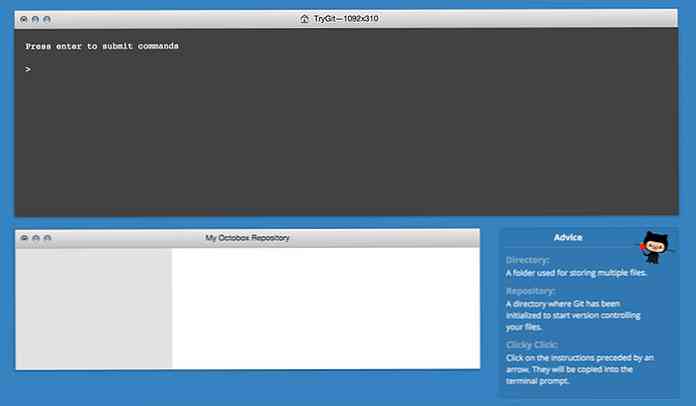
Try Git هي أداة تعليمية مجانية على GitHub لمساعدتك لعبة حولها في جيت دون تثبيته محليا. هذا هو برنامج تعليمي موجه للمطورين مع عدم وجود معرفة على الإطلاق بالتحكم في الإصدار.

صعوبة جيت حفظ أوامر التحكم في الإصدار أثناء تعلم سطر الأوامر في وقت واحد. هناك تطبيقات سطح مكتب تقدم واجهة المستخدم الرسومية لكنها ما زالت تتوقع منك أن تفهم أساسيات التحكم في الإصدار (الاستنساخ ، التفريع ، الدمج ، إلخ).
للمبتدئين ، يمكن أن يكون منحنى التعلم لـ Git حادًا. مع الممارسة المنتظمة ، قد يستغرق الأمر بضعة أشهر لترسيخ المفاهيم. لكن Git أداة لا غنى عنها لكل مطور ، وهذا سبب وجيه آخر لتعلم سطر الأوامر.
كنت في حاجة إليها لاستخدام Preprocessors ومهربي المهام
لقد تغيرت التنمية Frontend كثيرا في السنوات الأخيرة. لدينا معالجات سابقة مثل Sass / Less لـ CSS و Haml / Jade لـ HTML. لدينا أيضًا عدائي مهام مثل Gulp و Grunt لأتمتة المهام عبر JavaScript. انها تقريبا مشهد جديد تماما حيث هذه التقنيات مطلوبة عمليا لبناء مواقع حديثة.
ذات صلة:
- CSS Preprocessors مقارنة: ساس مقابل أقل
- معركة بناء البرامج النصية: Gulp vs. Grunt
إذا لم تكن على دراية بالفعل ، فإن أدوات مثل ساس وهامل تعمل مباشرة من خلال سطر الأوامر. كل من تلك preprocessors هي بنيت على روبي و تتطلب أوامر محطة لتجميع التعليمات البرمجية. منحت أنه يمكنك إعداد مهمة Gulp لأتمتة المعالجة المسبقة ، ولكن هذا يتطلب أيضًا معرفة سطر الأوامر.
مع أن تصبح هذه الأدوات ضرورية لعملية التطوير ، من الضروري أن نفهم أساسيات البرمجة النصية للخط وسطر الأوامر.
انها للتنمية الخلفية المحلية
كل شيء من PHP إلى Rails و Python يتطلب بعض تفاعل سطر الأوامر. أدوات التثبيت مثل MAMP جعلت الأمور أسهل ، ولكن لا يوجد بديل للقوة الأولية للعمل في سطر الأوامر.

بينما يمكن تثبيت PHP باستخدام برنامج مثل MAMP ، تتطلب أطر مثل Laravel Composer وهو مدير التبعية. هذه العملية التثبيت يحدث بالكامل تقريبا عن طريق سطر الأوامر.
يتطلب إطار عمل Django عملية تثبيت مشابهة لـ CLI أعلى نقطة ، مدير حزمة Python مجاني. ضع في اعتبارك أيضًا عملية إعداد الخادم المحلي الخاص بك على Node.js. للقيام بذلك ، ستحتاج أولاً إلى فهم بيئة الكمبيوتر (نظام التشغيل Unix أو Windows). ثم سترغب في فهم أساسيات Node.js.

مع بعض الراحة في البرمجة النصية قذيفة عليك الحصول على مزيد من السيطرة على جهازك لتثبيت الحزم ، والتحقق من التحديثات ، وإعادة تشغيل خادم محلي ، وتثبيت الوحدات النمطية للميزات المحسنة.
بغض النظر عن اللغة التي تستخدمها أو تحاول تعلمها ، سيثبت سطر الأوامر أنه أداة قوية في ترسانتك. حتى الفهم الأساسي للبرمجة النصية يمكن أن يحسن من ثقتك وقيمة العمل في سوق من مطوري الويب الموهوبين.
تحرك للأمام
بغض النظر عن نوع التطوير الذي تقوم به ، هناك قيمة في فهم سطر الأوامر. حتى المفاهيم الأساسية مثل تثبيت ياقوت أو ملحن سوف يثبت أنه مفيد بشكل لا يصدق خلال حياتك المهنية كمطور ويب.
للبدء ، فقط ابحث عن شيء تريد تعلمه والغطس فيه. قد يكون هذا تجميعًا ساس, تركيب لارافل, أو تكوين محلي نود.جي إس الخادم. من الطبيعي أن تواجه تحديات على طول الطريق ولكن مواقع الويب مثل Stack Overflow تحتوي على جميع إجابات البرمجة التي تحتاجها.
مع ازدياد شعبية الأدوات في السنوات القادمة ، ستكون سعيدًا بفهم بناء جملة سطر الأوامر. مستقبل تطوير الويب ليس في بيئة تطوير متكاملة ، ولكن في أدوات مفتوحة المصدر تعمل على تحسين طريقة ترميز وبناء مواقع الويب.