10 خطوات لإنشاء مسؤول WordPress ذو مظهر احترافي
سواء كنت تنشئ مواقع WordPress للعملاء ، أو لديك مدونة متعددة المؤلفين ، أو تريد فقط إلقاء نظرة أكثر تخصيصًا على موقعك ، فهناك العديد من الحالات التي قد ترغب فيها تغيير تصميم لوحة إدارة WordPress وصفحة تسجيل الدخول. يمكنك تثبيت مكوّن إضافي لمشرف المسؤول مُعد مسبقًا ، ولكن ماذا لو كنت تريد المزيد من الحرية?
إن العلامة التجارية لمشرف WordPress لا تتعلق فقط بالتصميم ، بل يمكن أن تكون كذلك طريقة ذكية لتعزيز الذات كذلك. في هذا المنشور ، سوف نلقي نظرة على كيفية تخصيص لوحة معلومات WordPress وصفحة تسجيل الدخول ، وإضافة شعارك الخاص ، وإزالة أو تغيير عناصر القائمة ، وإزالة الروابط التي تشير إلى WordPress.org ، وضبط العديد من إعدادات المشرف الأخرى باستخدام مساعدة من AG مخصص لوحة المسؤول المساعد.

1. تثبيت البرنامج المساعد AG مخصص المسؤول
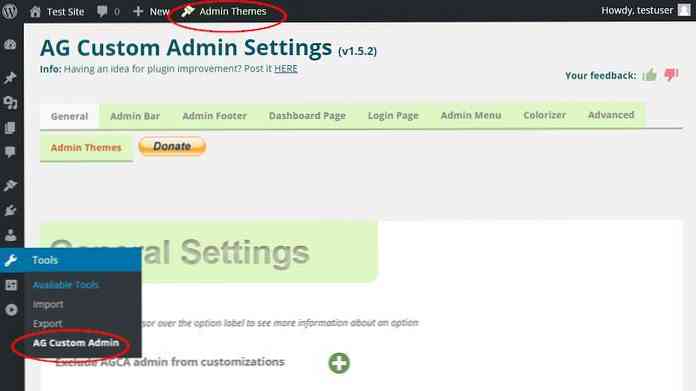
بادئ ذي بدء ، انتقل إلى الإضافات> إضافة جديد عنصر قائمة المسؤول في لوحة معلومات WordPress الخاصة بك ، ابحث عن AG المشرف المخصص البرنامج المساعد ، تثبيت وتفعيله. يضع البرنامج المساعد قائمة فرعية جديدة تسمى AG المشرف المخصص داخل ال أدوات القائمة ، وزر في أعلى شريط المسؤول لمساعدتك بسرعة الوصول إلى الإعدادات.

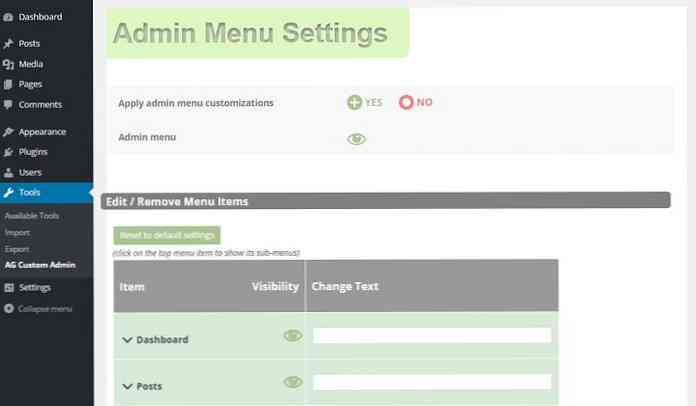
2. الإعدادات العامة
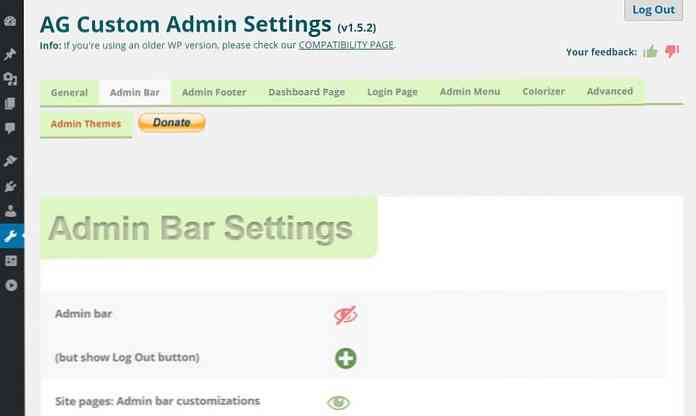
في علامة التبويب الأولى ، يمكنك تكوين الإعدادات العامة. أحد الأشياء العظيمة حول هذا المكون الإضافي هو أنه إذا قمت بتحريك المؤشر فوق ملصقات الخيارات ، فستظهر لك تلميح أدوات صغير يمكنك من خلاله قراءة المزيد حول هذا الخيار المحدد.
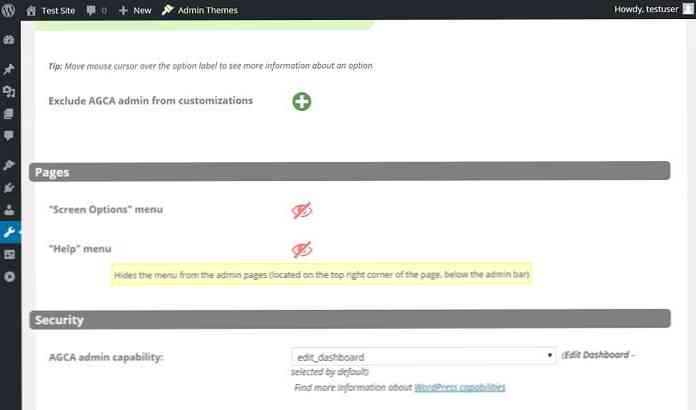
الخيار الأول في الإعدادات العامة هو “استبعد مشرف AGCA من التخصيصات” حيث يمكنك بسرعة قم بتشغيل وإيقاف التخصيصات لمستخدمي الإدارة. قد يكون ذلك مفيدًا إذا كنت تريد أن يرى المستخدمون الذين لديهم دور المسؤول لوحة تحكم WordPress الافتراضية.

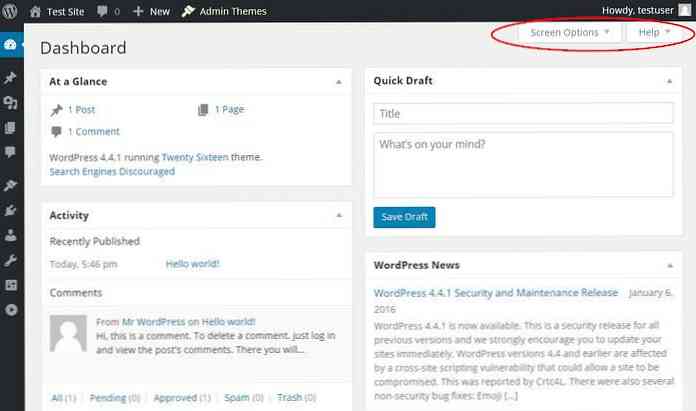
الإعدادات التالية اثنين إخفاء أو الكشف عن “خيارات الشاشة” و ال “مساعدة” قائمة طعام تقع في الزاوية اليمنى العليا من كل صفحة المشرف (انظر أدناه). هناك الكثير من الخيارات التي يمكن أن تربك المستخدمين الأقل ذكاءًا في التكنولوجيا ، لذلك قد يكون من الجيد التخلص من هذين الخيارين.

تتيح لك الإعدادات العامة أيضًا اختيار إمكانية WordPress التي تتيح للمستخدمين الوصول إلى إعدادات المكون الإضافي.
3. إخفاء أو تخصيص شريط المسؤول
ال إعدادات شريط المسؤول علامة التبويب تساعدك على إخفاء أو تخصيص شريط المسؤول ، القائمة الأفقية في الأعلى. يمكنك إخفاءه تمامًا من لوحة المسؤول ، و إظهار زر تسجيل خروج أنيق فقط في الزاوية اليمنى العليا.

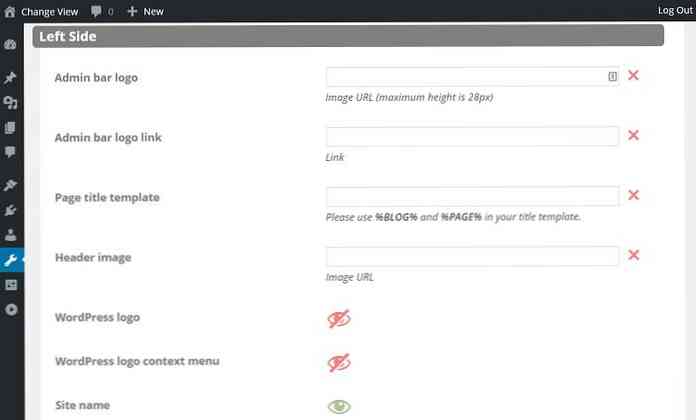
في حالات أخرى ، قد ترغب فقط في تبسيط شريط المسؤول عن طريق إزالة بعض العناصر الأقل أهمية. تحتوي إعدادات شريط المسؤول على العديد من الخيارات التي تسمح لك بذلك إخفاء كل جزء واحد تلو الآخر, تخصيص عنوان بلوق, أضف شعارك الخاص بدلاً من شعار WordPress الافتراضي ، أو تمامًا أزلها.
في لقطة الشاشة أدناه ، عدلت المدونة إلى “تغيير العرض” للإشارة إلى أن هذا هو المكان الذي يمكنهم التبديل بين الواجهة الأمامية والخلفية.
لقد أزلت أيضًا شعار WordPress تمامًا ، لكنني لم استبدله بشعار Hongkiat ، لأنني أفضل إضافة هذا إلى قائمة المشرف العمودية (الخطوة 7). من الخطوة التالية سأذهب مع شريط المسؤول الذي تمت إزالته بالكامل.

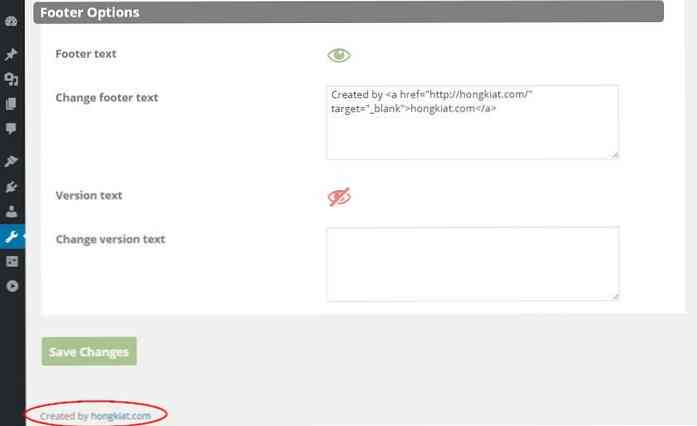
4. العلامة التجارية تذييل
في ال المشرف تذييل علامة تبويب يمكنك إما إزالة تذييل الصفحة بالكامل من أسفل لوحة المسؤول ، أو تغيير نصها إلى ما تريد. يمكن أن يكون فكرة جيدة ل ضع رابطًا إلى الصفحة الرئيسية لنشاطك التجاري, بحيث يمكن لعملائك الاتصال بك بسرعة إذا كانوا بحاجة إلى بعض الدعم.

5. تنظيف لوحة القيادة
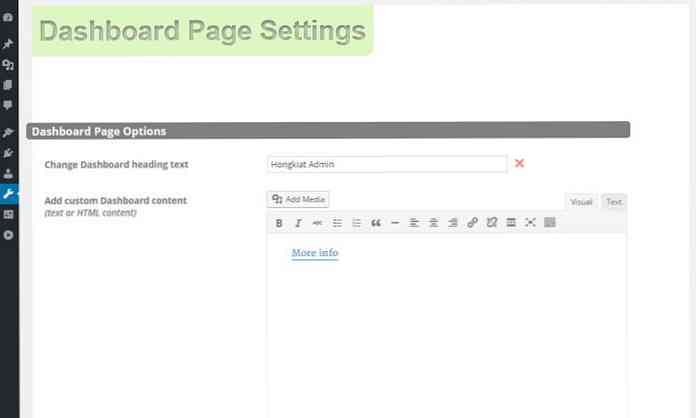
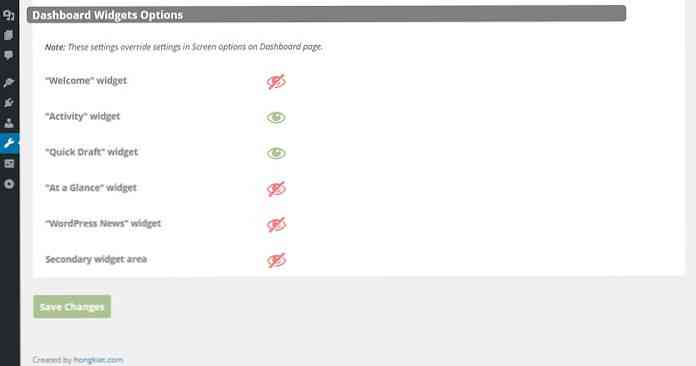
ال إعدادات صفحة لوحة القيادة تسمح لك بتعديل الصفحة الرئيسية للوحة المشرف. هذه هي الشاشة مع الحاجيات لوحة القيادة مثل “في لمحة” و “أخبار ووردبريس” تشاهد في البداية عند تسجيل الدخول كمسؤول.
في الإعداد الأول يمكنك تغيير نص العنوان من الكلمة “لوحة القيادة” إلى اسم العلامة التجارية الخاصة بك ، ويمكنك أيضًا إضافة المحتوى المخصص الخاص بك أسفله.
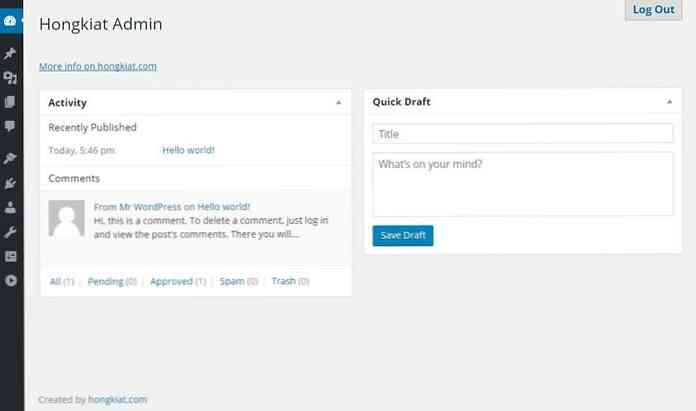
بالتأكيد يمكن أن تساعد المستخدمين إذا كنت ضع “مزيد من المعلومات” الرابط أدناه العنوان (كما فعلت في الصورة أدناه). بهذه الطريقة يمكنهم الوصول إليك بسهولة. سريع “مرحبا بكم في منطقة المشرف” مقدمة يمكن أن تكون مفيدة كذلك.

البرنامج المساعد AG Custom Admin يجعل من الممكن أيضًا إخفاء الحاجيات لوحة القيادة واحدا تلو الآخر. أترك اثنين فقط ، لجعل مسؤولي المشهور أقل تشوشًا. إذا قمت بإخفاء الحاجيات هنا لن تكون متاحة للمستخدمين من “خيارات الشاشة” قائمة طعام.

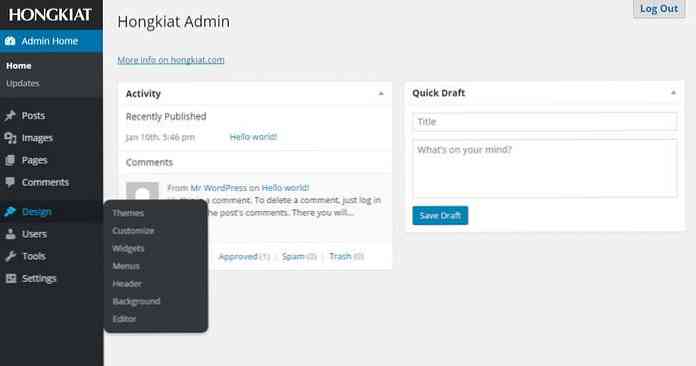
تبدو لوحة معلومات WordPress المخصصة الخاصة بي على هذا النحو الآن ، فقد اختفت كل إشارة إلى WordPress.org ، ويبدو أنظف وأكثر وضوحًا.

6. أضف شعارك إلى صفحة تسجيل الدخول
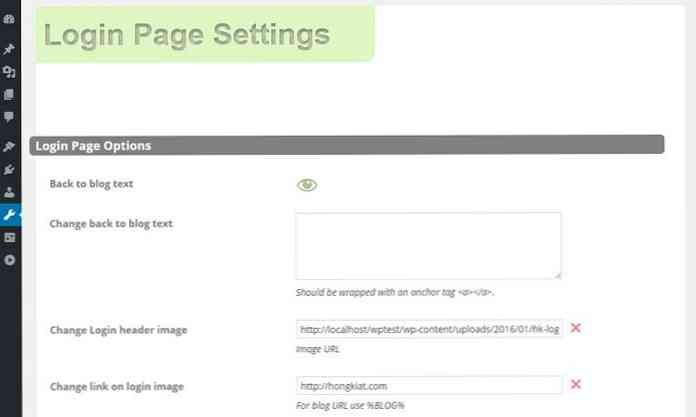
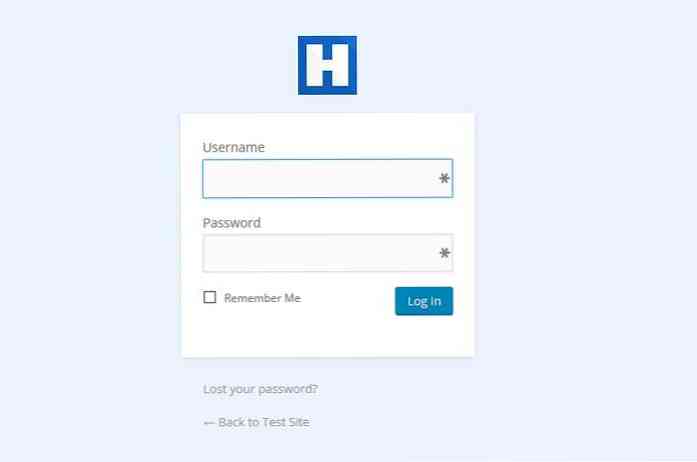
ال إعدادات صفحة تسجيل الدخول تسمح لك ل تخصيص صفحة تسجيل الدخول من موقعك ، استبدل شعار WordPress بالرسومات الخاصة بك ، وقم بإخفاء أو الكشف عن “العودة إلى بلوق”, “تسجيل”, و “كلمة مرور مفقودة” الروابط.

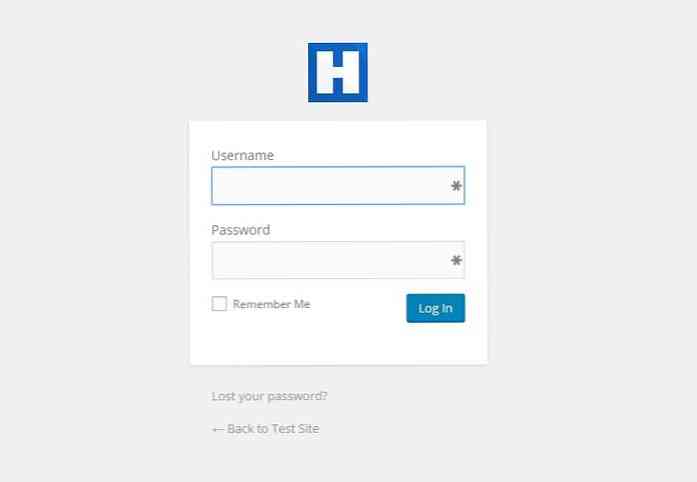
في لقطة الشاشة أدناه ، يمكنك أن ترى أن مجرد تغيير الشعار وإشارة الرابط خلفه إلى موقعك الخاص يمكن أن يعطي نظرة مخصصة لصفحة تسجيل الدخول ، ويمكن أن يساعد بالتأكيد في الترويج لعلامتك التجارية.

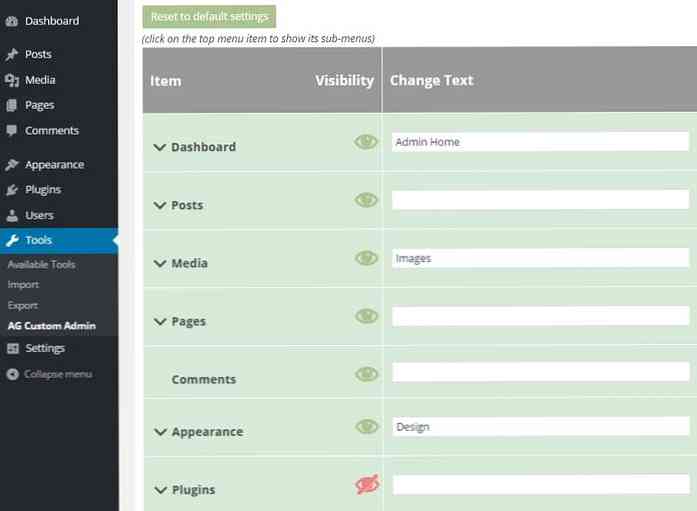
7. تغيير قائمة المسؤول على اليسار
يمكن العثور على قائمة المسؤول على الجانب الأيسر من لوحة المسؤول. يحتوي على العديد من العناصر ، وحتى المزيد من العناصر الفرعية ، والكثير منها لا يمتلك حقًا التسمية الأكثر توضيحية. يمكن أن يجعل منحنى التعلم حادًا للأشخاص غير التقنيين.
ال إعدادات قائمة المسؤول مساعدتك بسرعة تنظيف قائمة المسؤول. يمكنك إزالة قائمة المشرف بالكامل إذا كنت تريد ذلك ، ولكن من الأفضل إخفاء العناصر التي لن يحتاجها المستخدمون.

لا يمكنك فقط جعل عناصر القائمة العلوية غير مرئية ، ولكن أيضًا القوائم الفرعية ؛ فقط انقر على قائمة المستوى الأعلى ، وسوف تظهر قائمة منسدلة في متناول يدي. علاوة على ذلك ، يمكنك ذلك إعادة تسمية الملصقات إلى شيء أسهل في الفهم للناس العاديين ، مثلما فعلت مع “لوحة القيادة”, “وسائل الإعلام”, و “مظهر خارجي” التسميات أدناه.

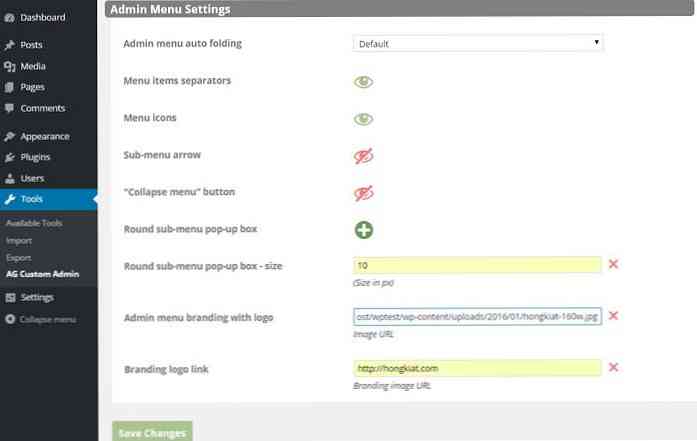
بامكانك ايضا تغيير التصميم الأساسي لقائمة المشرف إن أردت. يمكنك إخفاء الرموز وفواصل عناصر القائمة وسهم القائمة الفرعية و “طي القائمة” زر ، أضف جولة حدود القوائم الفرعية ، وأدخل الشعار الخاص بك أعلى قائمة المشرف.

بنفسي ، أضفت شعار Hongkiat إلى قائمة المشرف مع رابط وراءه يشير إلى الصفحة الرئيسية لموقع hongkiat.com ، الذي يميز لوحة المشرف بالكامل بوضوح ، ولكن ليس بطريقة تطفلية.
قمت بإعادة تسمية 3 عناصر القائمة (الجديدة هي “الادارية الرئيسية”, “صور”, و “التصميم”)، إزالة “توصيل في” القائمة بالكامل ، وإضافة دائرة نصف قطرها 10px إلى زوايا القائمة المنبثقة الفرعية.
إليك كيف يبدو:

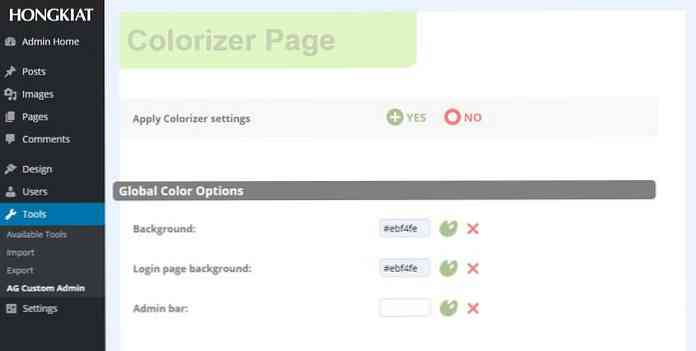
8. تلوين الادارية
ال Colorizer علامة التبويب تسمح لك بالتوابل حتى مشرف WordPress الخاص بك تغيير ألوان النص والخلفية للعناصر الرئيسية. تكون وظيفة أداة التلوين في الوقت الفعلي ، لذلك يمكنك التقاط التغيير مرة واحدة دون أن تقوم بحفظ الإعدادات الجديدة.
هنا قمت فقط بتعديل لون الخلفية الافتراضي إلى اللون الأزرق الفاتح ، لذا فإنه يطابق الآن اللون الأزرق الملكي لشعار Hongkiat ، لكن يمكنك تغيير الأشياء الأخرى إذا أردت. من الأفضل أن تتلاعب بالألوان قليلاً لمعرفة ما يبدو أفضل.

لا يمكنك فقط تغيير ألوان لوحة المشرف ، ولكن يمكنك أيضًا تغيير لون خلفية صفحة تسجيل الدخول أيضًا.

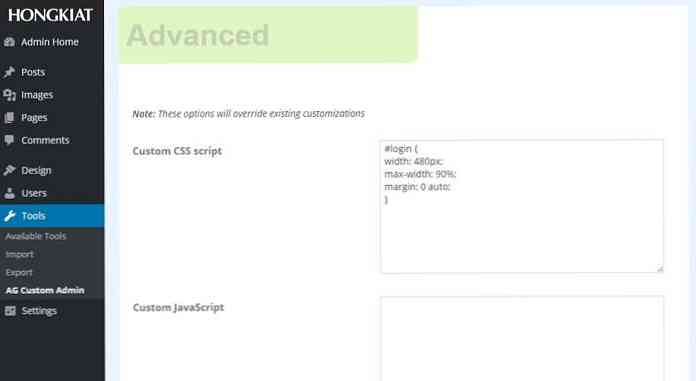
9. أضف رمز مخصص الخاص بك
إذا كنت مطورًا ذو خبرة أمامية ، فيمكنك ذلك أضف كود CSS و JavaScript المخصص إلى منطقة المشرف كذلك. بمساعدة أدوات مطور برامج المتصفح لديك ، يمكنك بسهولة اختيار محدد CSS للعنصر الذي تريد تعديله.
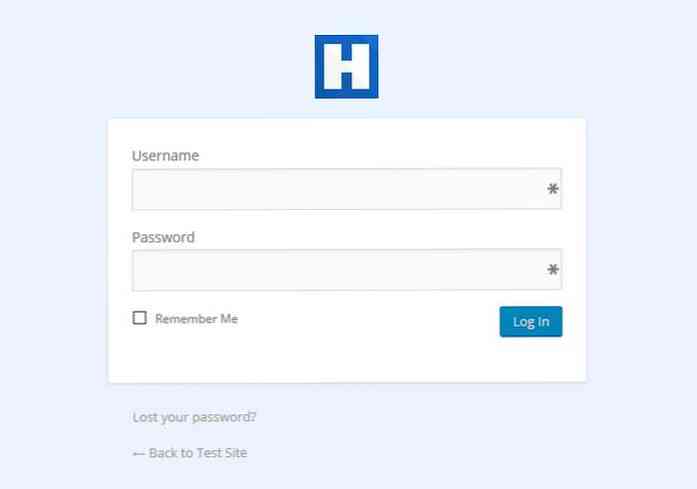
في هذه الخطوة ، أجعل اللوحة في صفحة تسجيل الدخول أوسع قليلاً بمساعدة مقتطف الشفرة التالي:
#login width: 480px؛ أقصى عرض: 90 ٪ ؛ الهامش: 0 السيارات ؛

كما ترون ، أصبحت لوحة تسجيل الدخول أوسع ولكن لا تزال استجابة بفضل ماكس العرض قاعدة. على الأرجح سيوفر هذا التغيير تجربة أفضل لمعظم المستخدمين. يمكنك حتى حفظ التعليمات البرمجية المخصصة الخاصة بك عن طريق تصديرها إلى .أغا الملف ، ثم استيراده لاحقًا إلى مواقع WordPress أخرى.

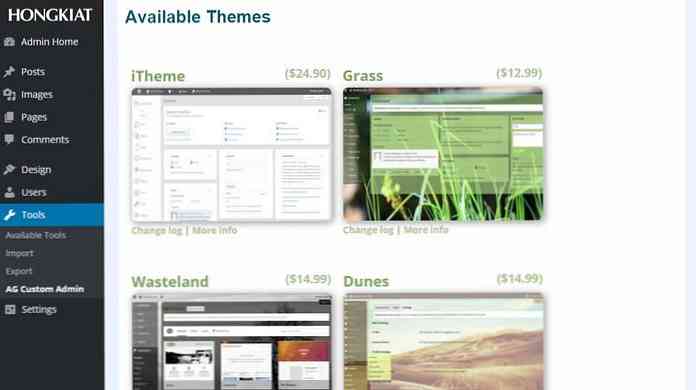
10. قم بتثبيت سمة المسؤول المعدة مسبقًا
علامة التبويب الأخيرة تسمى المواضيع الادارية يتيح لك تثبيت سمة المسؤول المعدة مسبقًا على أعلى إعداداتك. إذا قمت بذلك ، فسوف تفقد الألوان المخصصة التي قمت بتعيينها في علامة التبويب Colorizer ، ولكن لا يزال بإمكانك الاحتفاظ بالإعدادات الأخرى.
معظم سمات المشرف هنا ليست مجانية (فيما يلي 10 سمات لمشرف WordPress غير موجودة) ، ولكن شراء واحدة يمكن أن يكون وسيلة رائعة لدعم مؤلفي هذا المكون الإضافي الرائع.